こんにちは!なりかくんです。久しぶりにブログを書いてますw
今回は、Yahoo地震の一覧をウェブスクレイピングして取得してみようと思います。
C#でウェブスクレイピングはあまりやったことがないので僕の練習がてら作ったものなので適当なコードですが許してくださいw
さっそくコード
早速ですが、コードを載せます。
AngleSharpというライブラリを使ってスクレイピングします。
// Yahoo地震の一覧を取得
var request = WebRequest.Create("https://typhoon.yahoo.co.jp/weather/jp/earthquake/list/");
var response = request.GetResponse();
var responseString = response.GetResponseStream();
var encode = new StreamReader(responseString, Encoding.UTF8);
var request_html = encode.ReadToEnd();
// スクレイピング
var document = new HtmlParser().ParseDocument(request_html);
var list_table = document.QuerySelectorAll("#main > .yjw_main_md > #eqhist > table > tbody > tr").Skip(1);
foreach (var item in list_table)
{
Console.WriteLine(item.TextContent);
}はい、たったこれだけです((
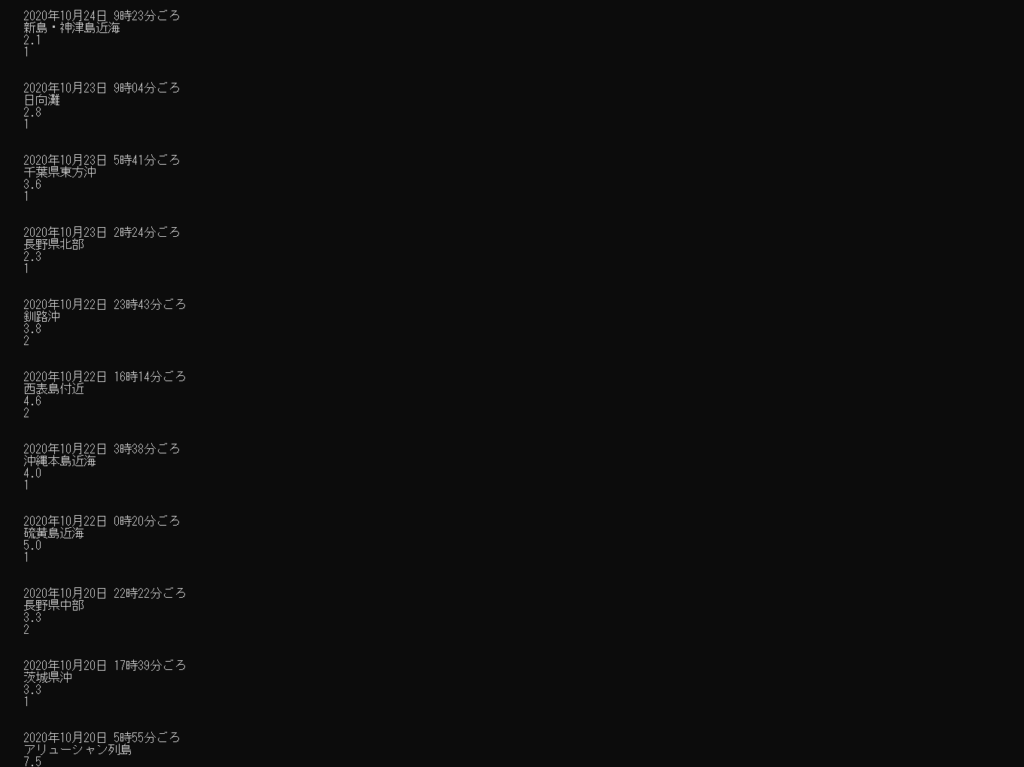
これを実行するとこのように地震情報が出てきます。

少しだけ解説
では、少しだけコードを解説しておきます。
って言っても、コード内にメモとして書いてあるんですけどねw
まず、このコードでYahooの地震一覧のページを取得してエンコード処理したりします。
https://typhoon.yahoo.co.jp/weather/jp/earthquake/list/
var request = WebRequest.Create("https://typhoon.yahoo.co.jp/weather/jp/earthquake/list/");
var response = request.GetResponse();
var responseString = response.GetResponseStream();
var encode = new StreamReader(responseString, Encoding.UTF8);
var request_html = encode.ReadToEnd();その次に、AngleSharpというライブラリを使ってパースします。
new HtmlParser().ParseDocument(request_html);パースができたら、どこのコードを取得するかなどを指定します。
1スキップしている理由は、表の一番上にある震源地などの説明文字がいらないからです。
document.QuerySelectorAll("#main > .yjw_main_md > #eqhist > table > tbody > tr").Skip(1);あとは、繰り返し実行して表示しているだけですね。
さいごに
久しぶりのブログで、超適当な記事になってしまいましたw
次はもっと気合を入れて書こうと思います(多分)
GitHubの方にコードはアップしてますので、ブログが見にくければこちらをどうぞ!
GitHub - narikakun/Yahoo-Earthquake-Simple
Contribute to narikakun/Yahoo-Earthquake-Simple development by creating an account on GitHub.




コメント