こんにちは!今日は、サルでもわかる Discord Botの作り方のパート④です。今回は、Discordサーバーにメンバーが参加したら特定のチャンネルに参加メッセージが送信されるBotを作っていこうと思います。
まだ、パート1・2・3を見てない場合は先にパート1・2・3を見ることをオススメします!

サルでもわかる Discord Botの作り方をゼロから説明していくシリーズです。
どのようなBotになるか
まず最初に、今回作るBotがどのようなものか先に説明しておきます。
このようにサーバーにメンバーが参加したときに、指定したチャンネルに送信されるBotです。

Discord Developer Portalでインテントを有効にする
では、早速コードを書いていきたいのですがその前にメンバーが参加したり退出する情報を受け取るには、Discordからその情報を取得する許可を貰う必要があります。
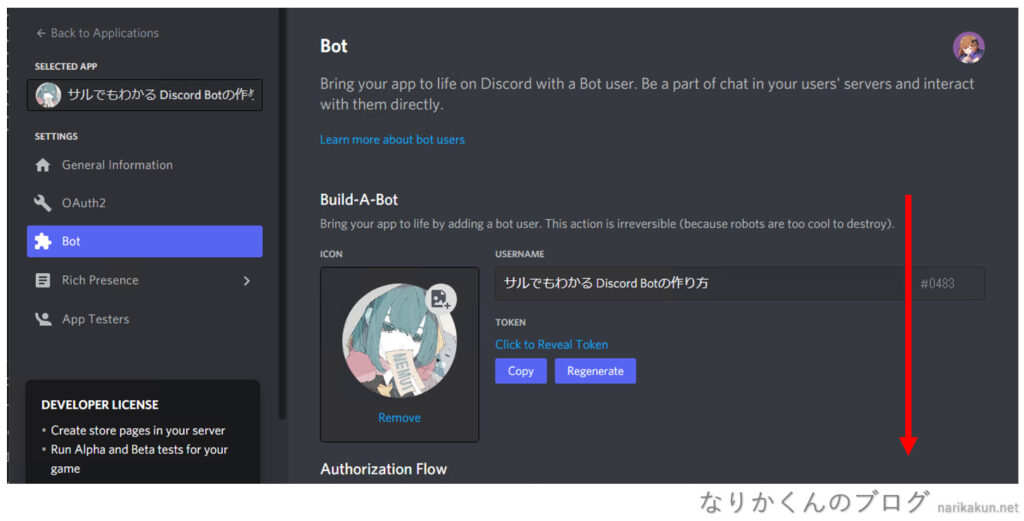
以前のパートで利用した、Discord Developer Portalで利用するDiscord BotのBotタブを開きましょう。
開けれたら、下の方にスクロールします。

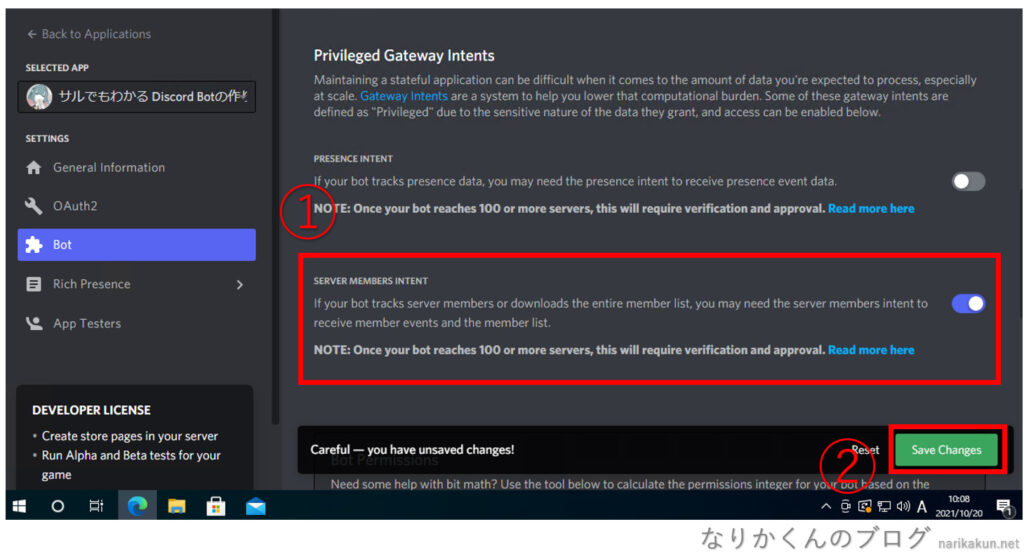
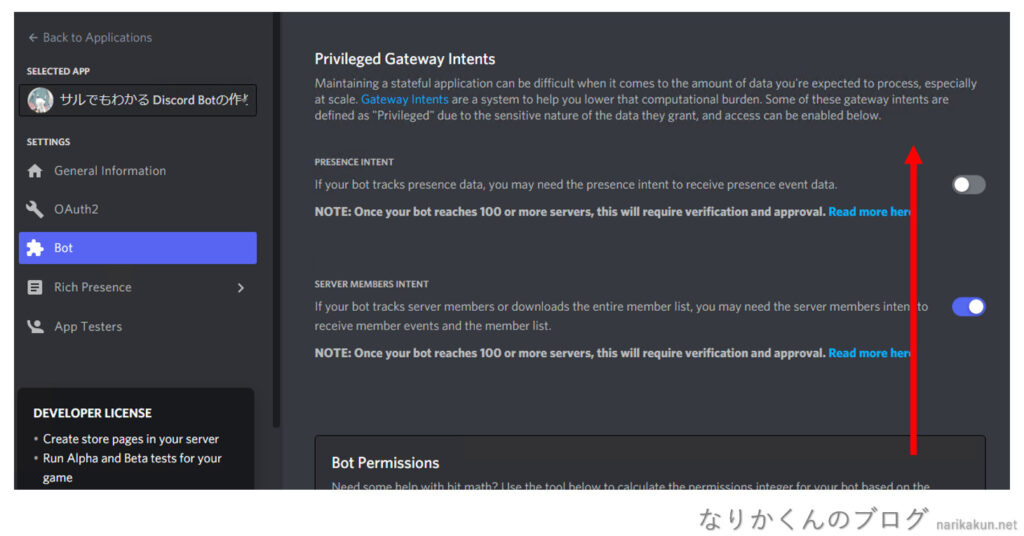
すると、“Privileged Gateway Intents”というのがあるかと思います。
そこで、“SERVER MEMBERS INTENT”にチェックを入れて下さい。
チェックを入れたら、いつも通りに「Save Changes」を押して許可を頂く工程は完了です。

この画面は次のステップでも使いますので、閉じないようにしておいて下さい。
Discord Bot Tokenを取得する
次にDiscord Bot Tokenを取得していきます。「Tokenとはなんぞや?」という方も多いかもしれないです。
かんたんに説明すると、Discordにアクセスする際に必要なセキュリティ文字列です。この情報さえあれば、Discord Botを簡単に操作することが出来ます。
要するに、絶対にTokenは他の人には教えないでください!ということです。
では、取得していきます。先程のBotタブの中で取得できます。
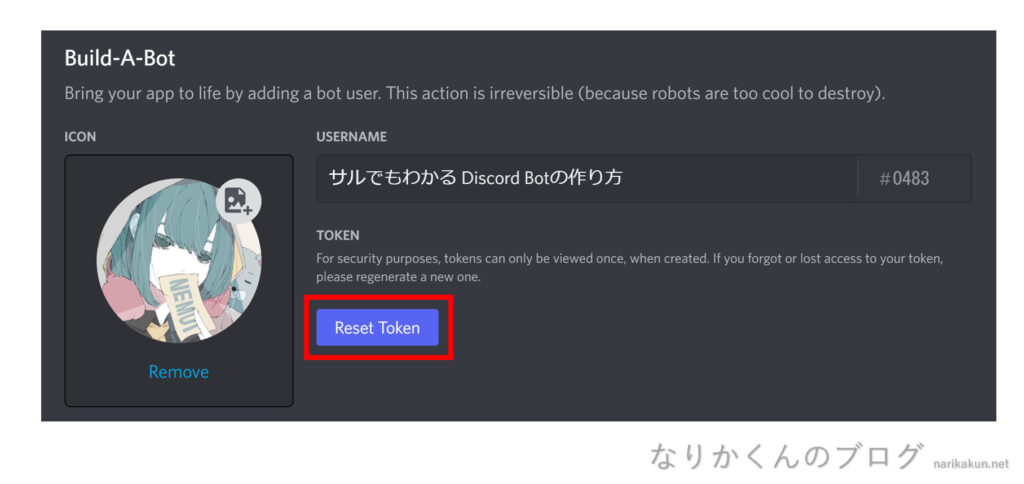
先程の画面から上にスクロールしていきます。

そして、TOKENという場所があります。そこに、青い「Reset Token」というボタンがありますので、クリックします。

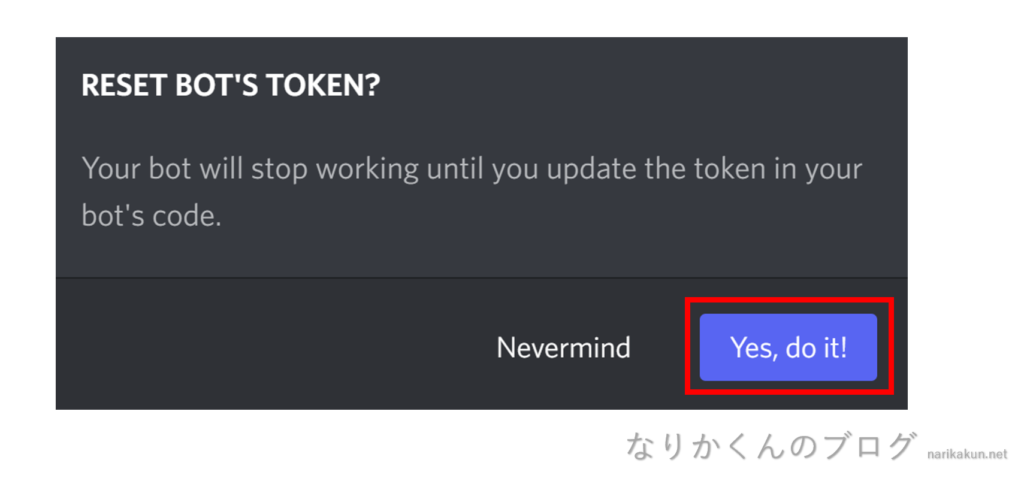
クリックすると、「今動いているBotが止まります」という確認画面が表示されます。問題がないため青い「Yes, do it!」をクリックします。

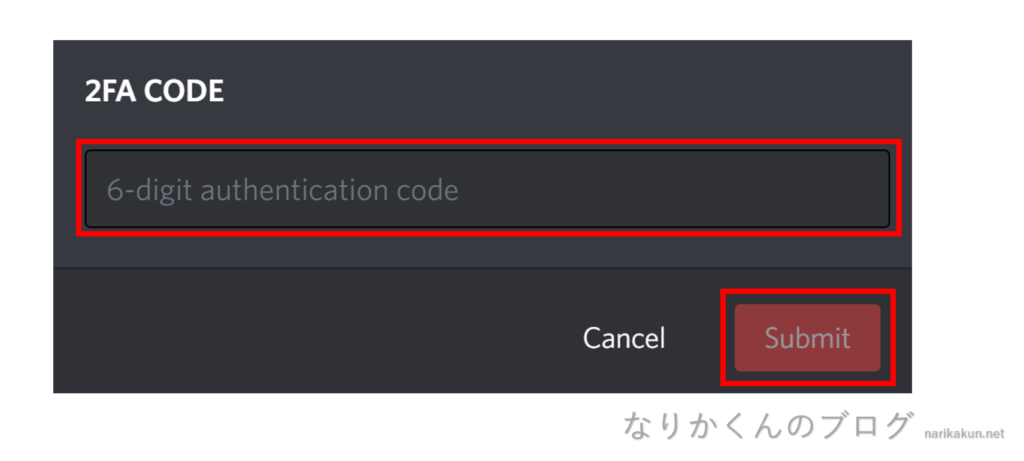
すると、二要素認証を有効にしている場合は認証アプリに表示されているコードを入力する必要があります。二要素認証を有効にしていない場合は表示されないため、ここはスキップしてください。

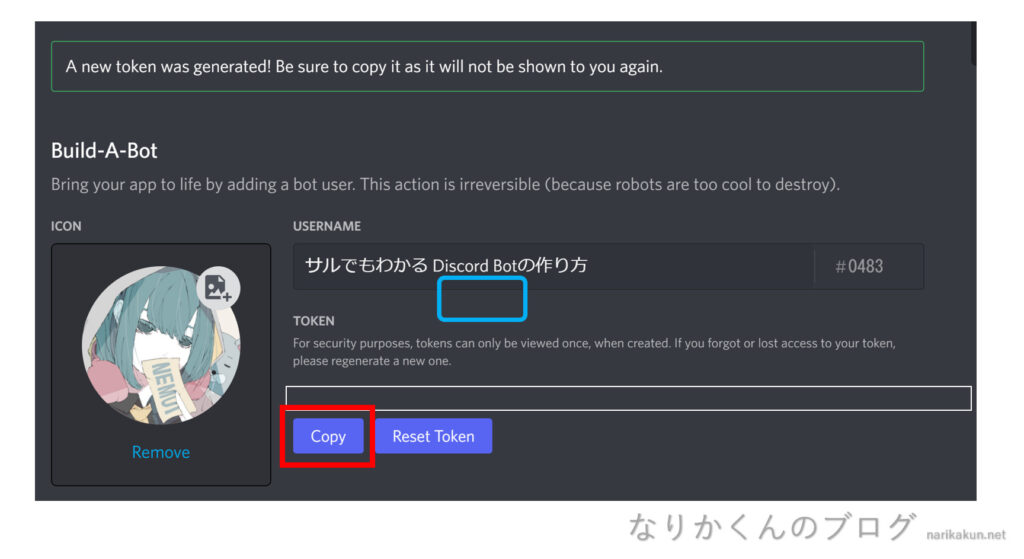
すると、青い「Copy」というボタンがありますので、クリックします。

これで、Tokenがクリップボードにコピーされました。後ほど利用しますので、メモ帳などにでも貼り付けてメモしておいて下さい。
Botのフォルダーを作る
では、早速コードを書いていきますがまずBotを作っていくためにバラバラに置くとわかりにくいのでフォルダー(ディレクトリ)を作ってそこにまとめたいと思います。
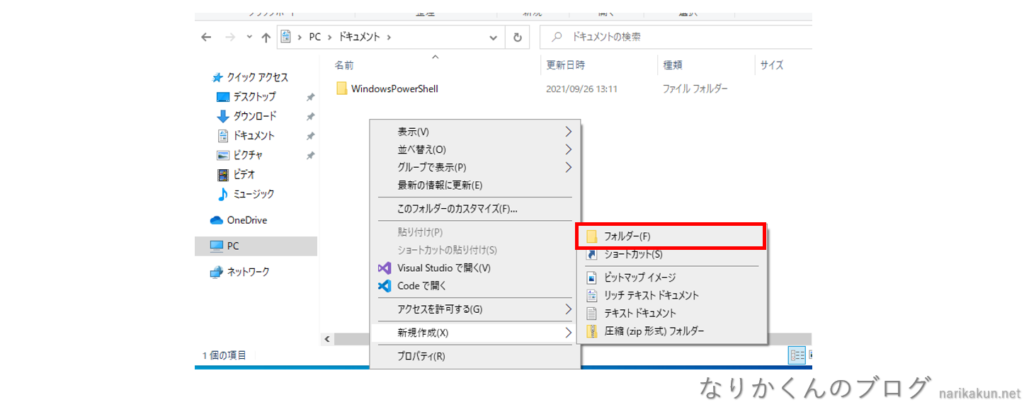
今回は、パソコンの中のドキュメントフォルダーの中に作成します。※私は、”DisSaruBot”で作成
作成したら、フォルダーを開きます。

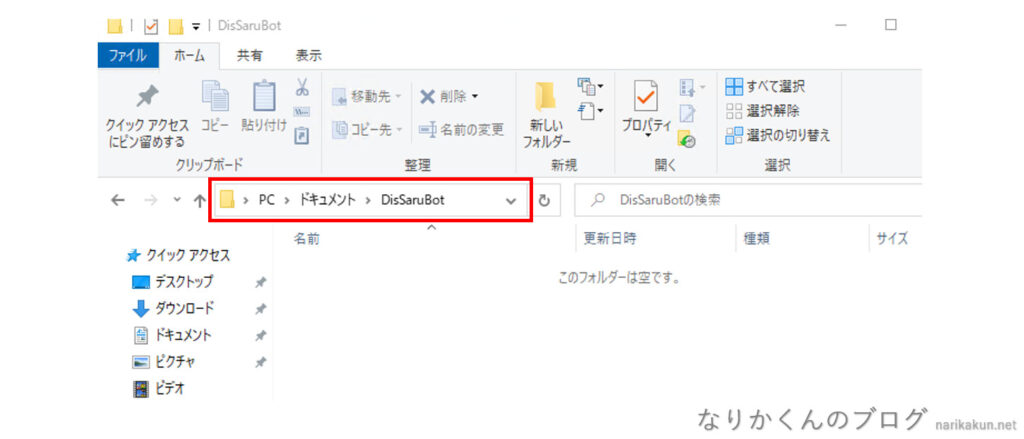
フォルダーを開いたら、現在は何も無いフォルダーです。
アドレスバーをクリックして、現在の場所のアドレスが表示されます。これをすべて選択してコピーします。
私の環境では、以下のようなアドレスになります。(人によって異なります。)C:\Users\Windows 10 PC\Documents\DisSaruBot

フォルダーの中に環境を用意する
次に、フォルダーの中にコードを動かすために必要な環境を用意します。
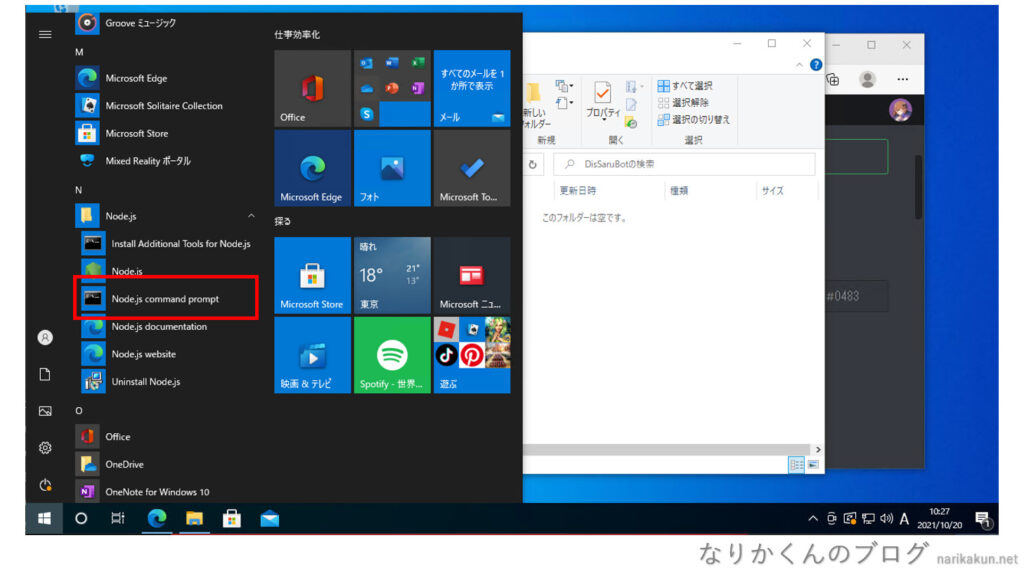
Windowsキーを押して、「Node.js command prompt」を探して、起動します。

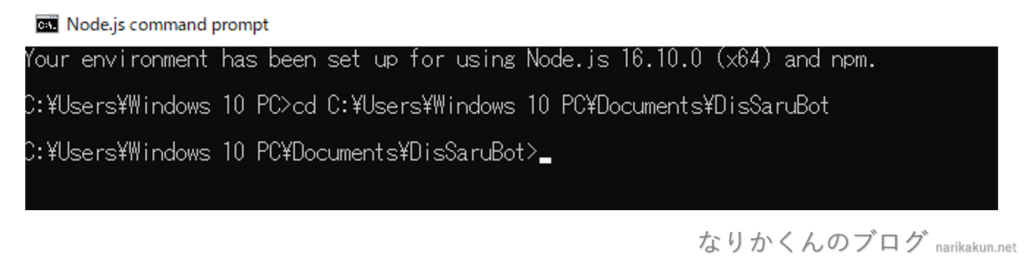
すると、黒い画面が出てきます。ここに、「cd (先程コピーしたフォルダーのアドレス)」と入力してエンターを押します。
> より左が先程コピーしたアドレスに正しくなっていればそのフォルダーに移動することが出来ています。

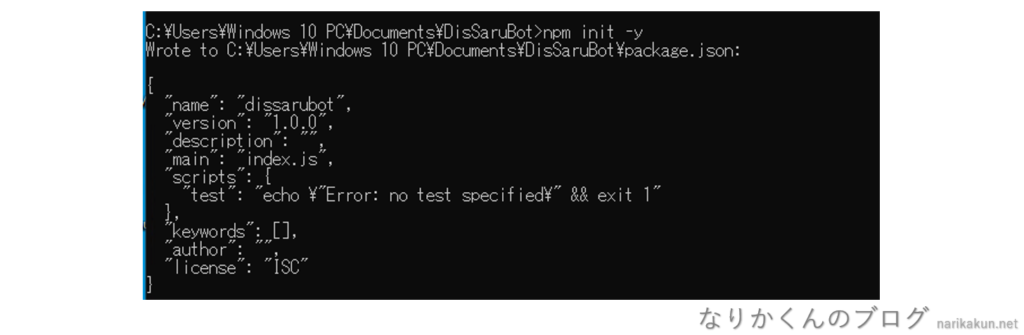
次に、「npm init -y」と入力して実行します。

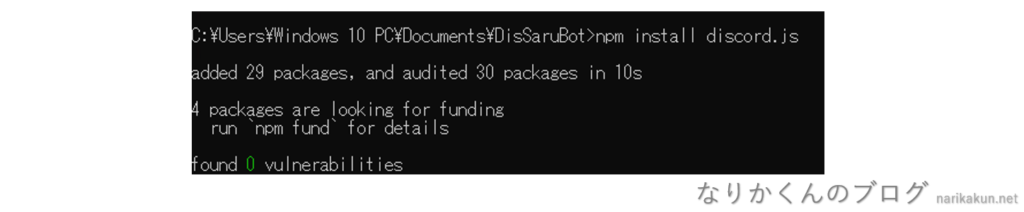
次に、”discord.js“というライブラリを入れます。「npm install discord.js」と入力して実行します。

これで、環境の用意はバッチリです!
ついに…コードを書く
では、ついにコードを書いていきます。
以前インストールしたVisual Studio Codeを開きます。
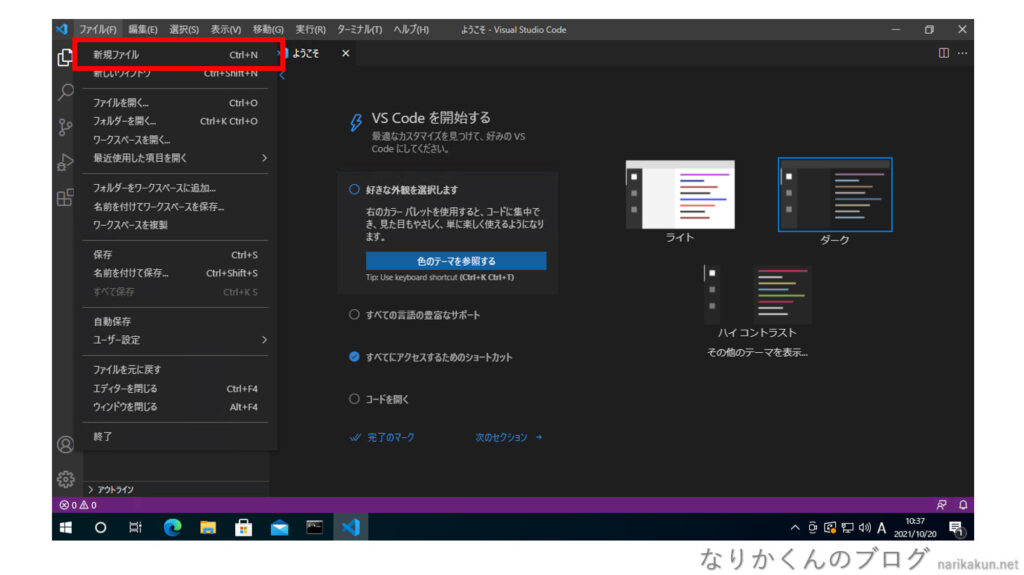
左上のファイル→新規ファイルで新しいファイルを作ります。

これで、ファイルを作ることが出来ました。ここに、コードを書いていきます。
1行目に言語の選択などと出てきていますが、無視していいです。

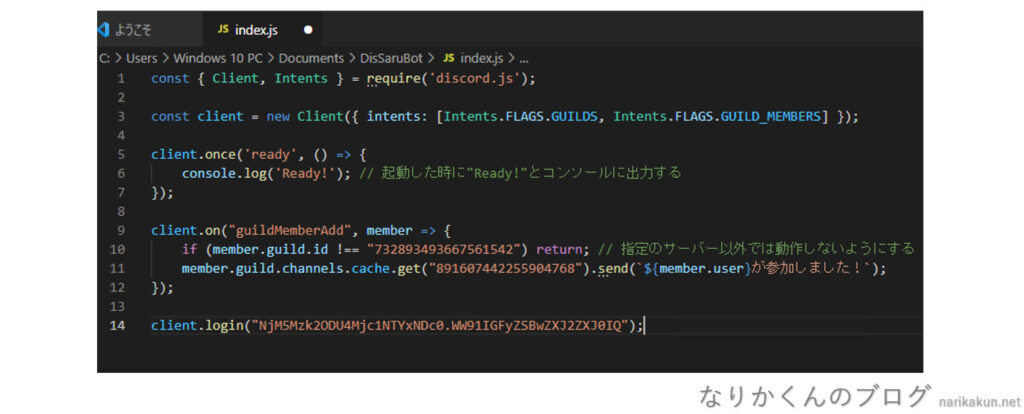
今回使うコードは以下のコードです。コピーしてペーストしてもいいですし、練習がてらに手入力してみてもいいですので、とりあえず先程のファイルの中に書き込んでみましょう。
const { Client, GatewayIntentBits } = require('discord.js');
const client = new Client({ intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMembers] });
client.once('ready', () => {
console.log('Ready!'); // 起動した時に"Ready!"とコンソールに出力する
});
client.on("guildMemberAdd", member => {
if (member.guild.id !== "利用するサーバーId") return; // 指定のサーバー以外では動作しないようにする
member.guild.channels.cache.get("送信するチャンネルId").send(`${member.user}が参加しました!`);
});
client.login("先ほどメモしたToken");※利用するサーバーId、送信するチャンネルId、先程メモしたTokenについては各自で書き換えをしてください。
上記に記載しているのは、discord.js v14のコードとなります。v13を利用の方は、以下のコードをご利用ください。なお、よくわからない場合はこのコードはスルーしていただければと思います。
const { Client, Intents } = require('discord.js');
const client = new Client({ intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MEMBERS] });
client.once('ready', () => {
console.log('Ready!'); // 起動した時に"Ready!"とコンソールに出力する
});
client.on("guildMemberAdd", member => {
if (member.guild.id !== "利用するサーバーId") return; // 指定のサーバー以外では動作しないようにする
member.guild.channels.cache.get("送信するチャンネルId").send(`${member.user}が参加しました!`);
});
client.login("先ほどメモしたToken");
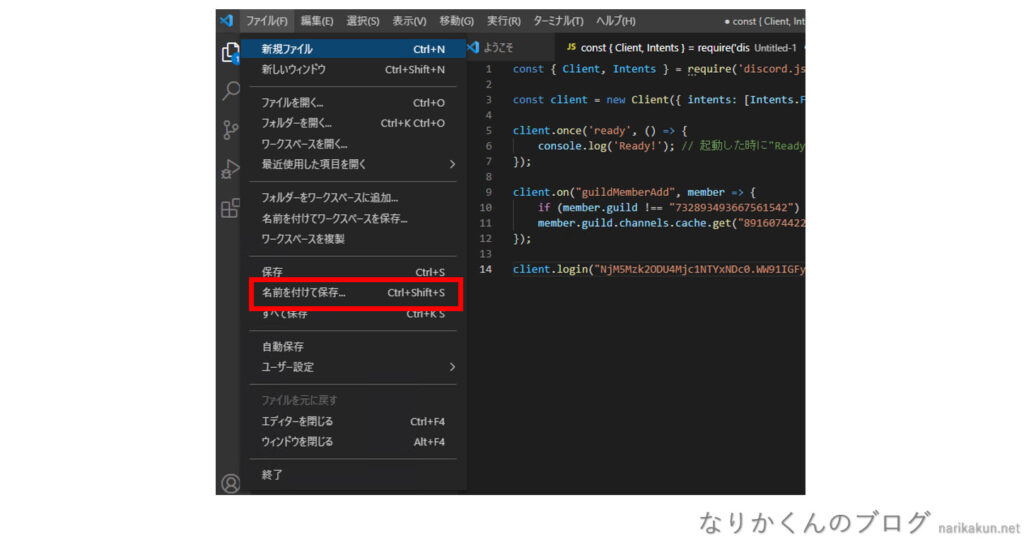
コードが書けたら、左上のファイル→名前を付けて保存をします。

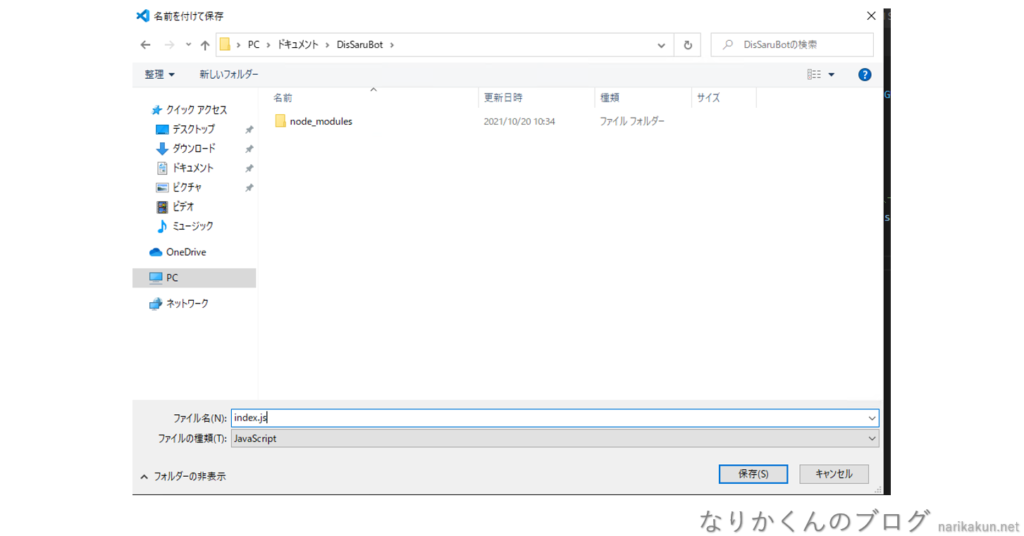
すると、保存する場所が選べますので先程作ったフォルダーの中に、「index.js」という名前で保存をします。

これで、コードは完成です!
実際に動かしてみよう!
では、先程書いたコードを実際に動かしてみましょう!
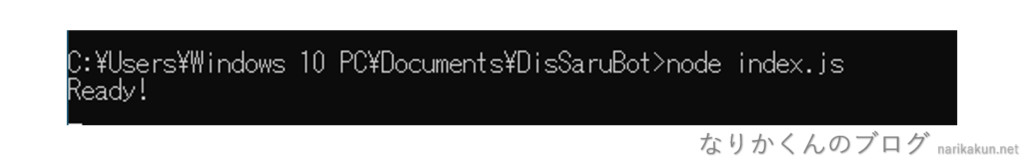
「Node.js command prompt」で「node index.js」と実行します。
※一度ウィンドウを閉じた場合は、再度先ほど実行したcdコマンドを実行する必要があります。
“Ready!“と出てきたら正常に起動が出来ていることを表しています。
もし、出てこずにエラー等が表示された場合はToken等が間違っていないかなどを確認してみて下さい。

では、サーバーにメンバーを招待してみましょう!
メンバーが参加すると、指定したチャンネルにこのように参加通知メッセージが送信されるようになりました!

Botを止めたい時は、コマンドプロンプトの画面をクリックして、Ctrl+Cを同時に2回ほど押すと停止させることが出来ます。
参加メッセージを変更したい場合は、先程入力したコードで以下の部分の`(バッククォート)で囲まれている部分を編集するだけです。
member.guild.channels.cache.get("891607442255904768").send(`${member.user}が参加しました!`);退出メッセージにも対応させたい場合
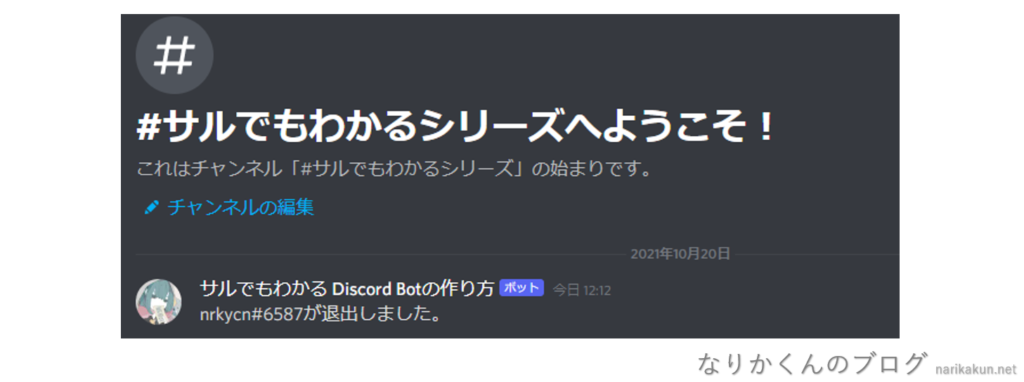
メンバーがサーバーから退出した場合にもメッセージを出したい場合は、以下のようなコードにすることで対応させることが出来ます!少しコードを書き換えるだけですので、簡単ですね!
const { Client, GatewayIntentBits } = require('discord.js');
const client = new Client({ intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMembers] });
client.once('ready', () => {
console.log('Ready!'); // 起動した時に"Ready!"とコンソールに出力する
});
client.on("guildMemberAdd", member => {
if (member.guild.id !== "利用するサーバーId") return; // 指定のサーバー以外では動作しないようにする
member.guild.channels.cache.get("送信するチャンネルId").send(`${member.user}が参加しました!`);
});
client.on("guildMemberRemove", member => {
if (member.guild.id !== "利用するサーバーId") return; // 指定のサーバー以外では動作しないようにする
member.guild.channels.cache.get("送信するチャンネルId").send(`${member.user.tag}が退出しました。`);
});
client.login("先ほどメモしたToken");discord.js v13を利用の方は以下のコードをご利用ください。
const { Client, Intents } = require('discord.js');
const client = new Client({ intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MEMBERS] });
client.once('ready', () => {
console.log('Ready!'); // 起動した時に"Ready!"とコンソールに出力する
});
client.on("guildMemberAdd", member => {
if (member.guild.id !== "利用するサーバーId") return; // 指定のサーバー以外では動作しないようにする
member.guild.channels.cache.get("送信するチャンネルId").send(`${member.user}が参加しました!`);
});
client.on("guildMemberRemove", member => {
if (member.guild.id !== "利用するサーバーId") return; // 指定のサーバー以外では動作しないようにする
member.guild.channels.cache.get("送信するチャンネルId").send(`${member.user.tag}が退出しました。`);
});
client.login("先ほどメモしたToken");気がついた方もいるかも知れませんが、名前を表示する部分が参加部分は${member.user}になっているのに退出部分は${member.user.tag}となっています。
これは、.tagを付けなかった場合はメンションになりますがメンバーと共有のサーバーがなかった場合にメンションが正しく表示されなかったりするので、.tagを付けてタグを表示しています。
実際にこのコードを追加して動作させてみるとこのようになります。

コードの解説
さっきからコードばっかり書いてるけど、コードの中身はどういうコードでどういう意味なの?とちんぷんかんぷんになってしまう人がいるかと思いますので、簡単になりますが紹介しておきます。
まず、1行目に
const { Client, GatewayIntentBits } = require('discord.js');
と書いています。
これは、discord.jsというライブラリを読み込んでClientとGatewayIntentBitsという分割代入を作ります。
3行目の
const client = new Client({ intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMembers] });
は、discord.jsのClientを新しく作ってインテントを指定しています。
インテントは、以下の種類があります。
- Guilds
- GuildMembers
- GuildBans
- GuildEmojisAndStickers
- GuildIntegrations
- GuildWebhooks
- GuildInvites
- GuildVoiceStates
- GuildPresences
- GuildMessages
- GuildMessageReactions
- GuildMessageTyping
- DirectMessages
- DirectMessageReactions
- DirectMessageTyping
- MessageContent
- GuildScheduledEvents
5~7行目の
client.once('ready', () => {
console.log('Ready!'); // 起動した時に"Ready!"とコンソールに出力する
});は、readyを受信した際に1度のみコンソールに”Ready!”と出力するコードです。
9~12行目の
client.on("guildMemberAdd", member => {
if (member.guild.id !== "利用するサーバーId") return; // 指定のサーバー以外では動作しないようにする
member.guild.channels.cache.get("送信するチャンネルId").send(`${member.user}が参加しました!`);
});は、サーバーにメンバーが参加した際に発動するguildMemberAddを受信した際に送信するコードです。
そして最後のclient.login("");というのは、DiscordにこのTokenでログインしますよ~と言うコードです。
最後に
ひとまずこれで、Discord Botが起動できました!
他には、コマンドを作ってみたりして遊んでみたいですよね。次回は、メッセージに反応するBotを作ってみようと思います!
お楽しみにっ!
サルでもわかる Discord Botシリーズ記事一覧

サルでもわかる Discord Botの作り方をゼロから説明していくシリーズです。
困ったことがあったら、、
この記事に関して、困ったことがありましたらなりかくんのブログ公式Discordサーバーにて質問をすることが可能です!
ぜひ入ってみましょう!






Discordの鯖に参加したときに鯖の人数を表示するにはどうしたらいいですか?
guild.memberCountで取得できます。
https://discord.js.org/#/docs/discord.js/main/class/Guild?scrollTo=memberCount
Traceback (most recent call last):
File “公開できない”, line 3, in
client = discord.Client()
TypeError: Client.__init__() missing 1 required keyword-only argument: ‘intents’
こうなる
詳細にサポートさせていただきたいので、私のDiscordサーバーに来ていただくことは出来ますでしょうか?
https://discord.gg/narikakun-network-639405784471568394
よろしくお願いいたします。
コマンドプロンプトでReadyが表示されBotがオンラインになるところまではできたのですが、VCに参加してもメッセージが送られずエラーなども出ないのですがどのようなことが原因として考えられますでしょうか?
こちらの記事は、Discordサーバーへメンバーが参加した際に通知するコードになります。ボイスチャンネルへの接続は別になります。
動作確認をしていませんが、以前同じような質問がありその際に作成したコードがありますので良ければこちらをご利用ください。
const { Client, GatewayIntentBits } = require('discord.js');const client = new Client({ intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMembers, GatewayIntentBits.GuildVoiceStates] });
client.once('ready', () => {
console.log('Ready!'); // 起動した時に"Ready!"とコンソールに出力する
});
client.on("voiceStateUpdate", (oldState, newState) => {
if(newState && oldState){
if(oldState.channelId===null && newState.channelId != null){
newState.guild.channels.cache.get("送信するチャンネルId").send(`${newState.member.user}が接続しました!`);
}
if(oldState.channelId !=null && newState.channelId === null){
oldState.guild.channels.cache.get("送信するチャンネルId").send(`${oldState.member.user}が切断しました!`);
}
}
});
client.login("先ほどメモしたToken");
cd のところで
Uncaught SyntaxError: Unexpected identifier
と出てしまって先に進めないのですが原因を教えていただけないでしょうか?
記事をお読みいただきありがとうございます!
Node.jsのコマンドプロンプトにて正しく実行していますでしょうか?
良ければぜひサポートさせていただきたいなと思いますので、よければ私のDiscordサーバーにて対応させていただけますでしょうか?
https://discord.gg/GTG46qJ
こちらが参加リンクです。よろしくお願いします。