こんにちは!本日より、サルでもわかる Discord Botの作り方という記事を書いていこうと思います。
本当にプログラミング初心者でもわかるようにゼロから出来るだけわかりやすいように説明していくつもりですのでこれからDiscord Botを作りたい!という方にオススメの記事です。
開発環境を作ろう
では、まず最初にプログラミングをする開発環境を作っていこうと思います。
まず開発環境構築って何?って思った方もいるかも知れません。
開発環境構築は、プログラミングをするためのソフトなどを用意することです。
もちろんプログラムを動かすには、どのように動いてくのかを人間がチマチマとコードで書く必要があります。そのソフトを今回はインストールします。

コードを書くソフトは?
プログラムを書くためのソフトは、色々あります。今回は、Visual Studio Codeというソフトを利用していきたいと思います。勿論Windowsに標準で入っている「メモ帳」を利用してプログラムを書くことも出来ます。ですが、非常にメモ帳でプログラムを書くのは不便です。
なんでメモ帳じゃダメなの?
簡単にメモ帳ではプログラムを書くのに不便な点をまとめました。
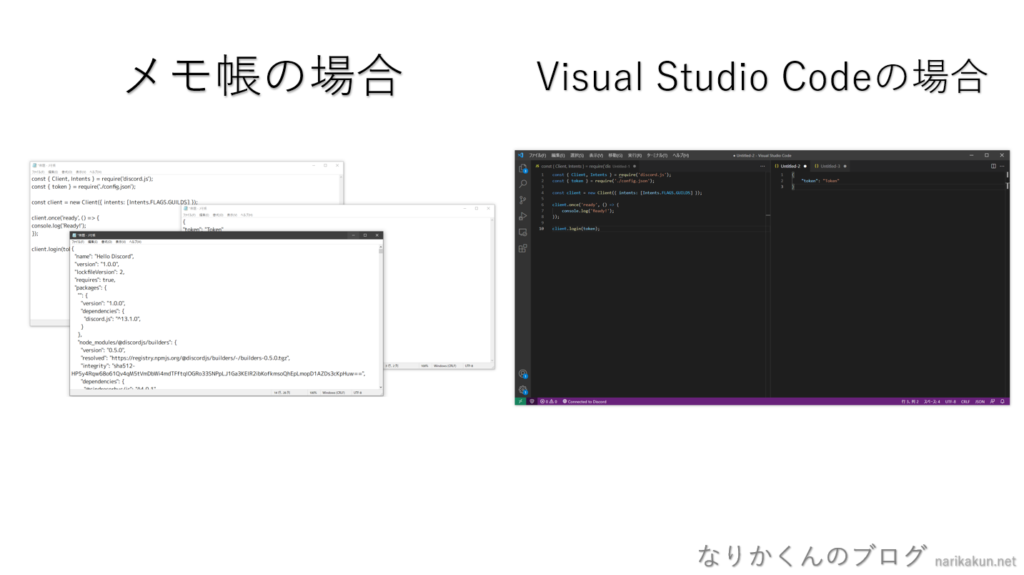
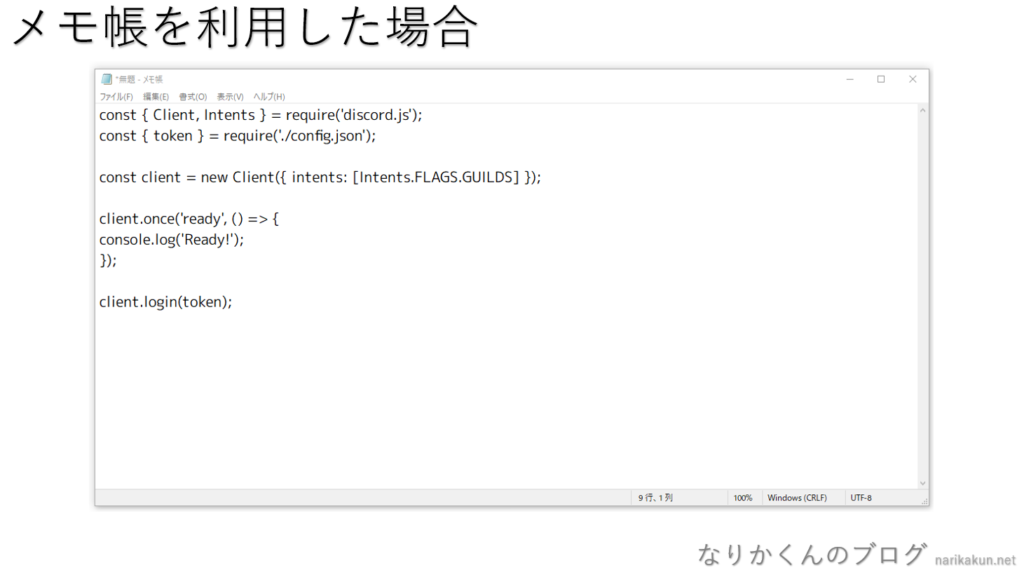
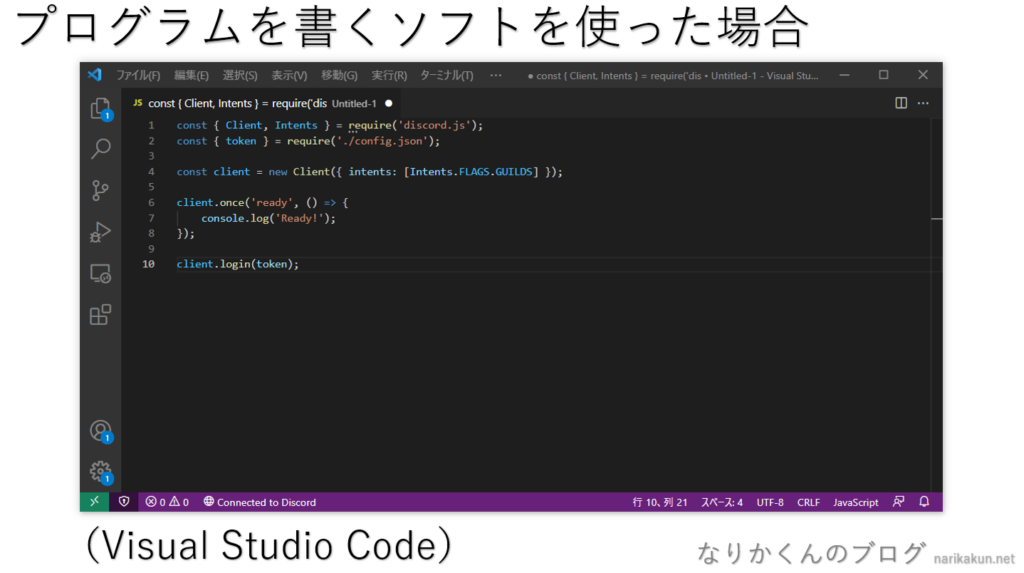
まず以下にメモ帳を利用した場合とプログラムを書くために作られたVisual Studio Codeというソフトを使った場合を比較してみまた。
メモ帳は、コードごとに色が分けられておらずプログラムを書いていくうちにわかりますが、非常に見にくいです。
それに比べて、 Visual Studio Codeを利用した場合は色が綺麗に分けられておりタブキーを利用してスペースを開けてわかりやすいようになっています。
また、Botを開発するとなると複数個のファイルを管理することになります。
メモ帳では、複数個のファイルを一つ一つのウィンドウで表示するため非常に効率が悪いです。
Visual Studio Codeでは複数のファイルを一つのウィンドウ内にタブでまとめることが出来て非常に便利です。

このようなことから、Visual Studio Codeを私は推奨します。
ですので、Visual Studio Codeをインストールしていきます。
Visual Studio Codeをインストール
では、まずブラウザを開いてGoogle等の検索エンジンにアクセスします。

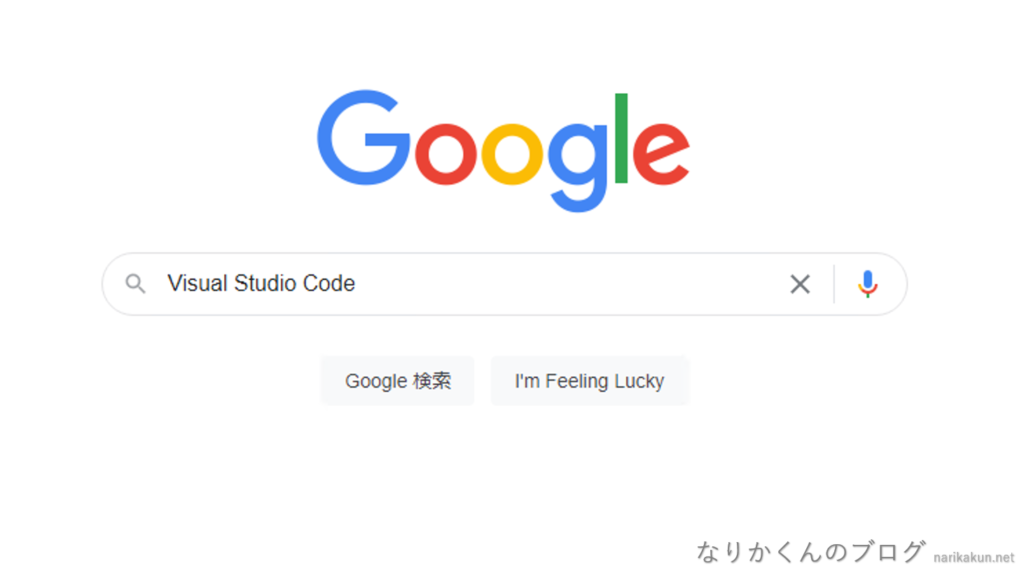
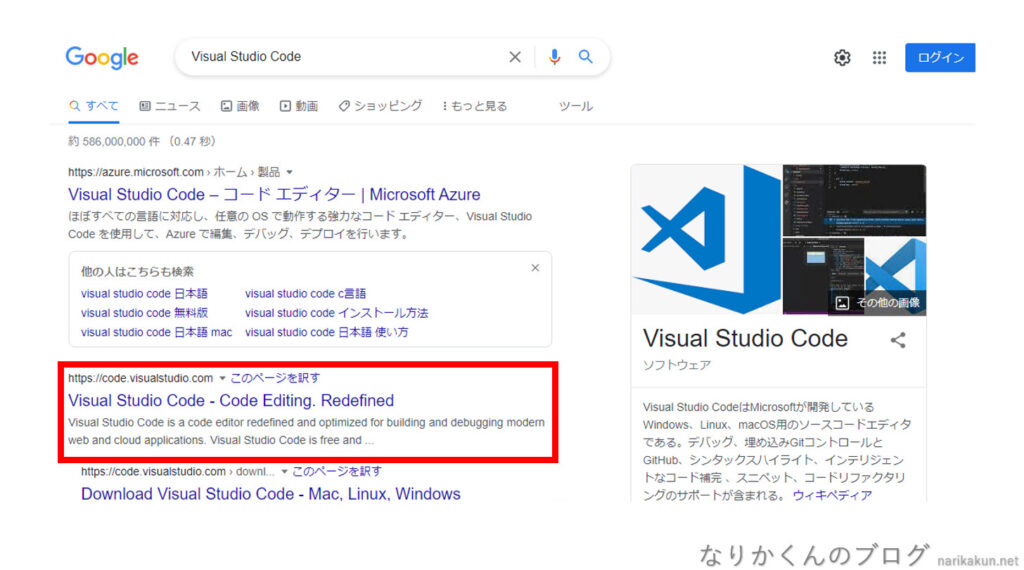
アクセスしたら、中央の検索ボックスに「Visual Studio Code」と入力して検索して下さい。

検索すると、以下の画像の赤で囲っている検索結果が上の方に出てくるかと思います。
その見つけた結果のリンクをクリックします。
https://code.visualstudio.com/


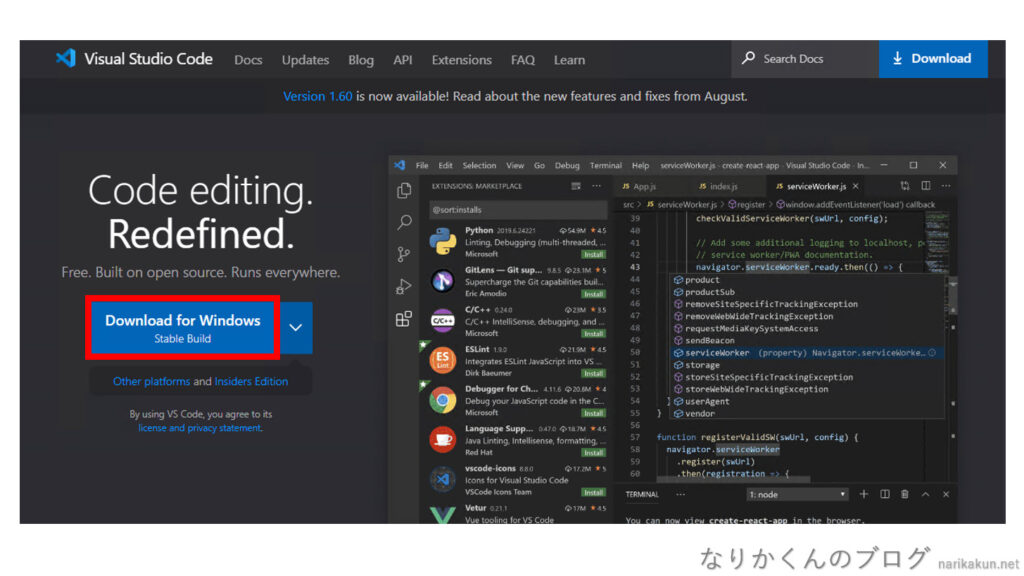
クリックすると、以下のような画面に移動しますので「Download for Windows」という赤く囲っている青いボタンをクリックします。
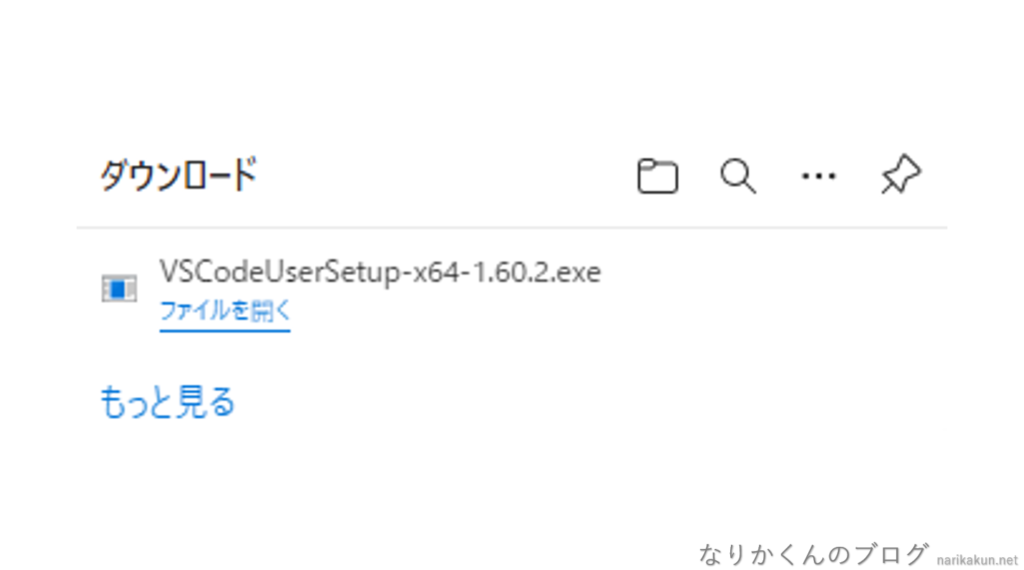
クリックすると、自動でダウンロードが開始します。完了するまで待ちましょう。

ダウンロードが完了したら、ファイルを開きましょう。

ファイルを開くと、セットアップ画面が開きます。
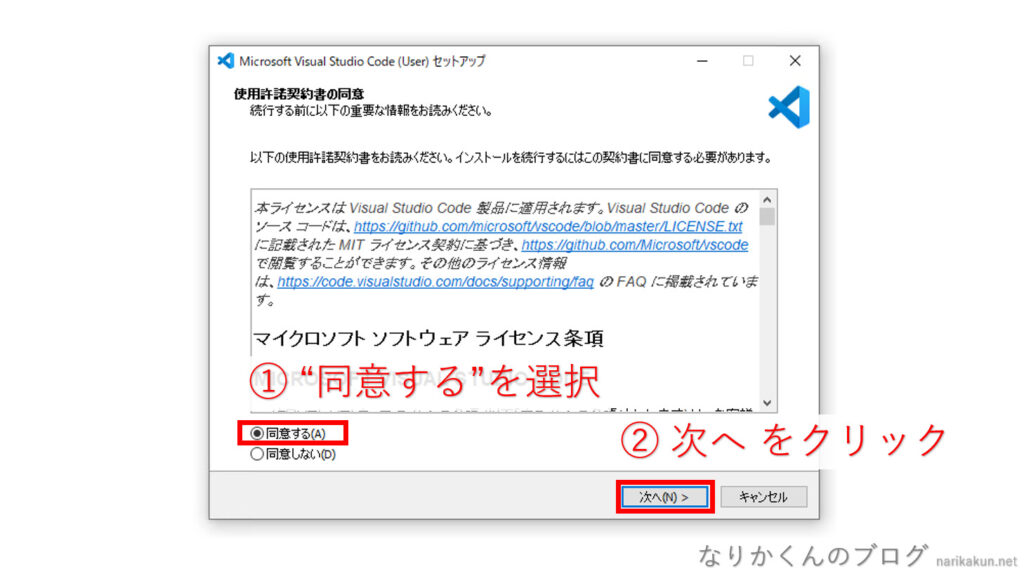
利用許諾契約書の同意が求められます。”同意する“を選択して「次へ」をクリックしましょう。

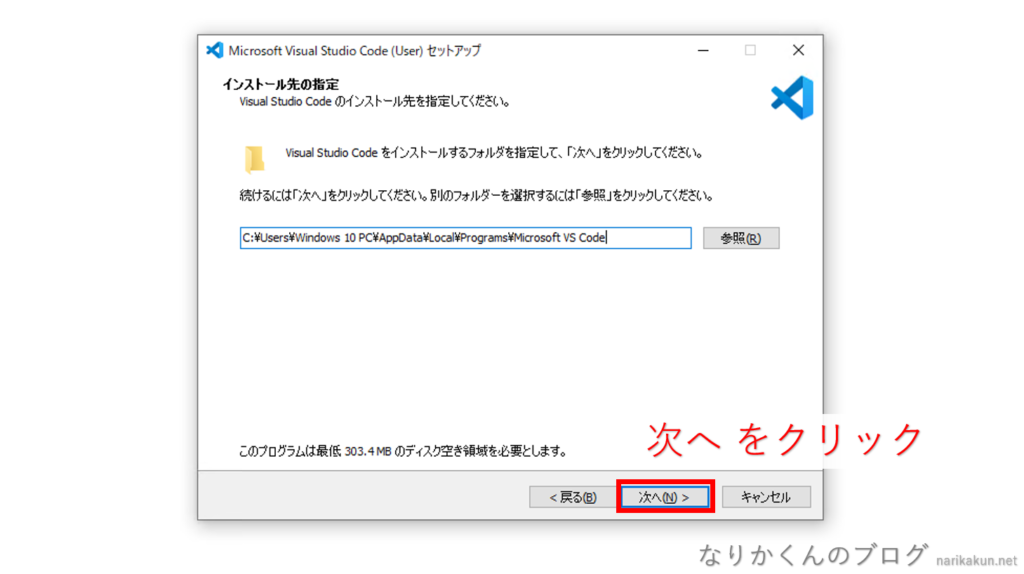
次にインストール先を聞かれます。変更する理由等が無ければデフォルトのまま利用しましょう。
「次へ」をクリックします。

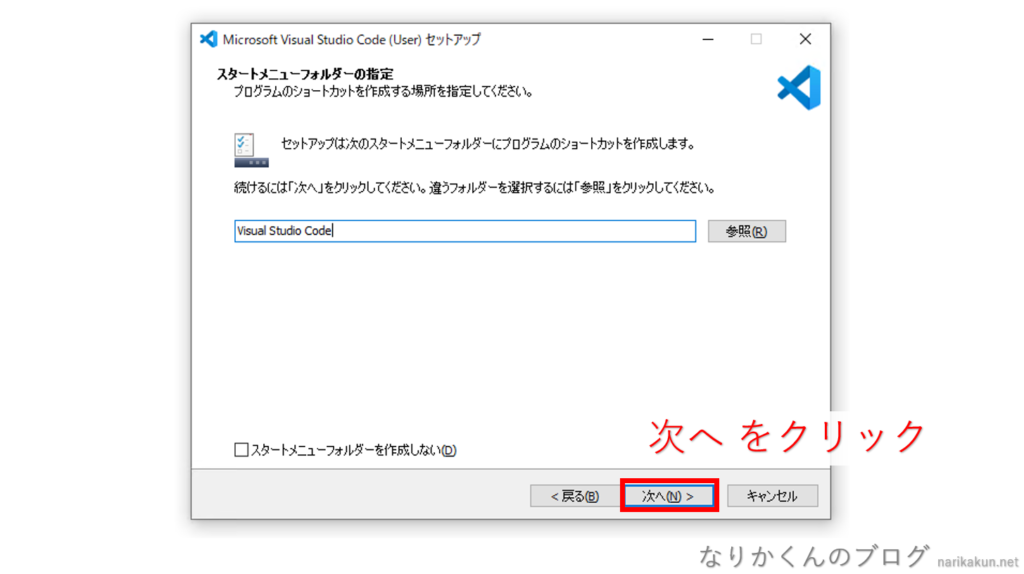
スタートメニューフォルダーの指定と聞かれます。これは、変更するとわかりにくくなるためそのままにしておくことをおすすめします。
「次へ」をクリックします。

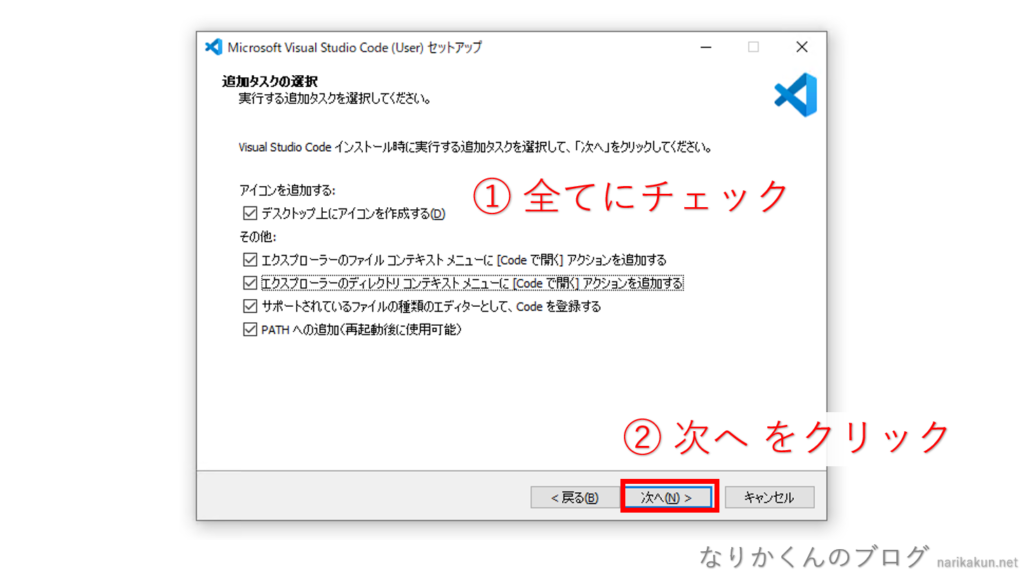
追加タスクの選択画面が出てきます。最初は、下2つだけが標準で選択されているはずです。
上の3つも後々便利になってきますので選択しておくといいでしょう。
決めれたら、「次へ」をクリックします。

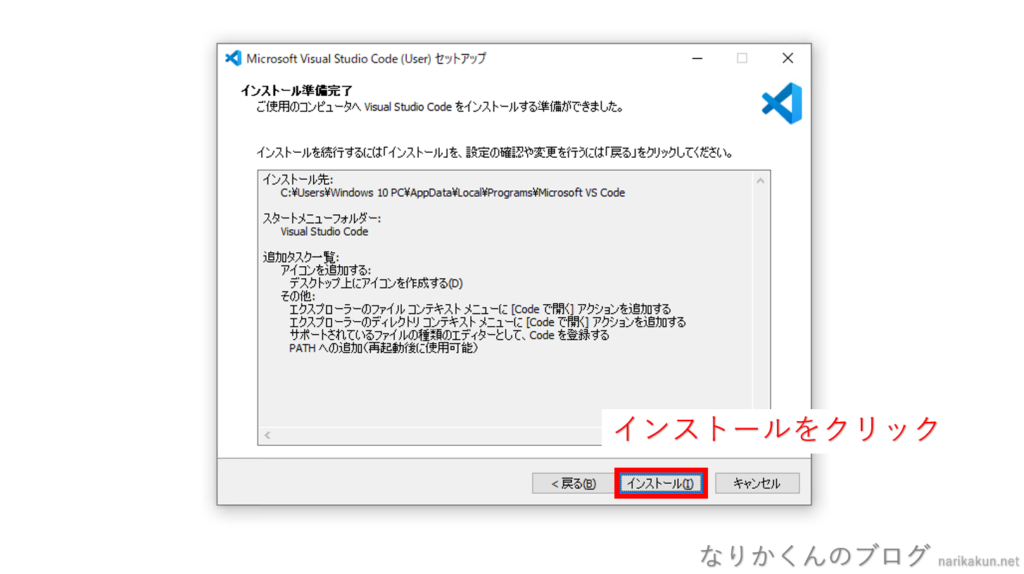
最終的な確認画面が表示されます。問題が無ければ、「インストール」をクリックします。

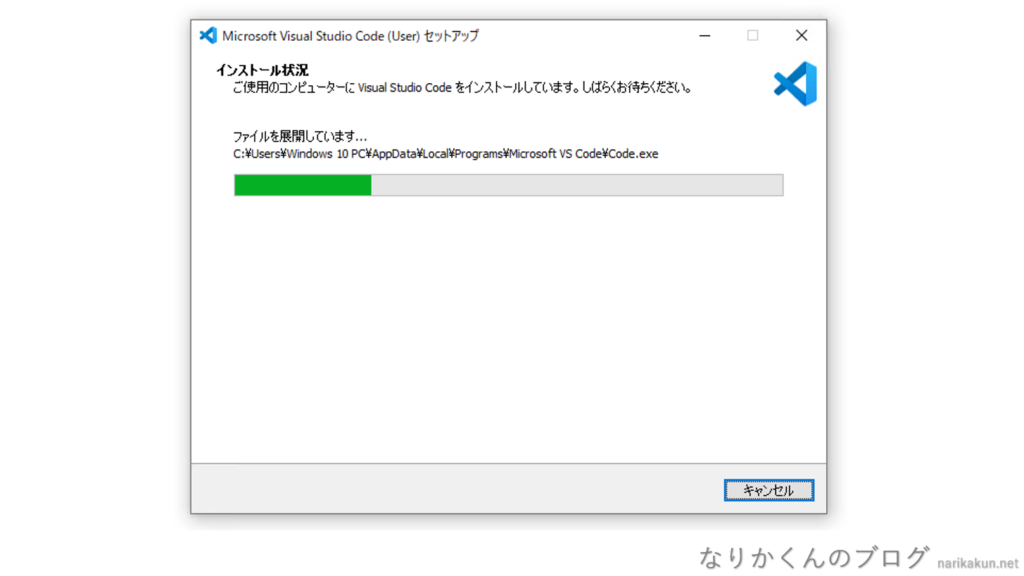
インストールが開始します。待ち時間はパソコンの性能やネットワーク状況によって変動します。コーヒーでも飲んで少し待ちましょう…

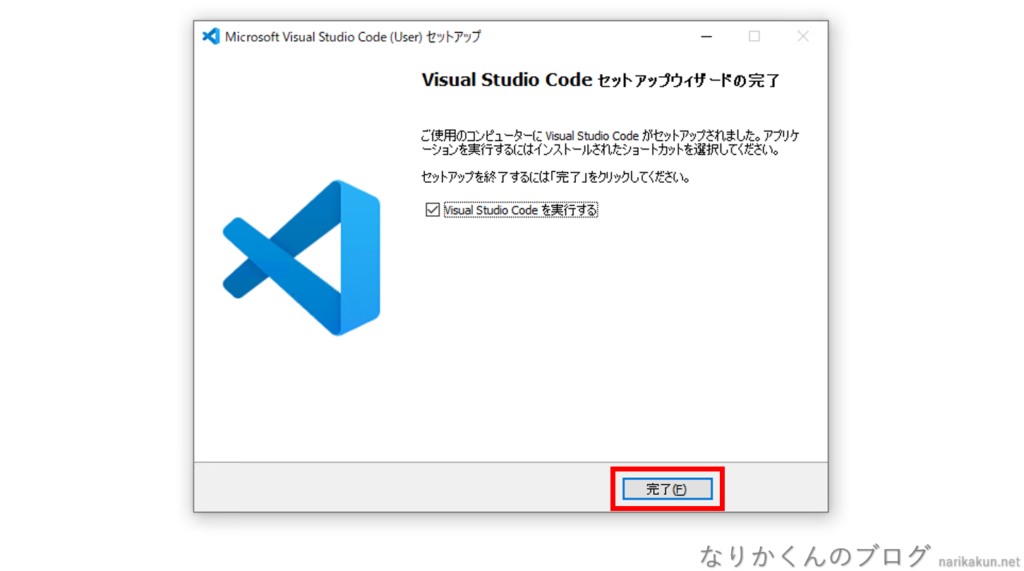
インストールが完了すると、完了と出てきます。
今すぐには、Visual Studio Codeの設定をこのまま続けるので“Visual Studio Codeを実行する“にチェックを入れて、「完了」を押しましょう。

Visual Studio Codeのインストールはひとまず終わりです。次に、Visual Studio Codeを使いやすいようにするために初期設定を行っていきます。
Visual Studio Codeの設定(日本語化)
では、Visual Studio Codeがインストール出来たので使いやすいようにするための設定を行っていきます。
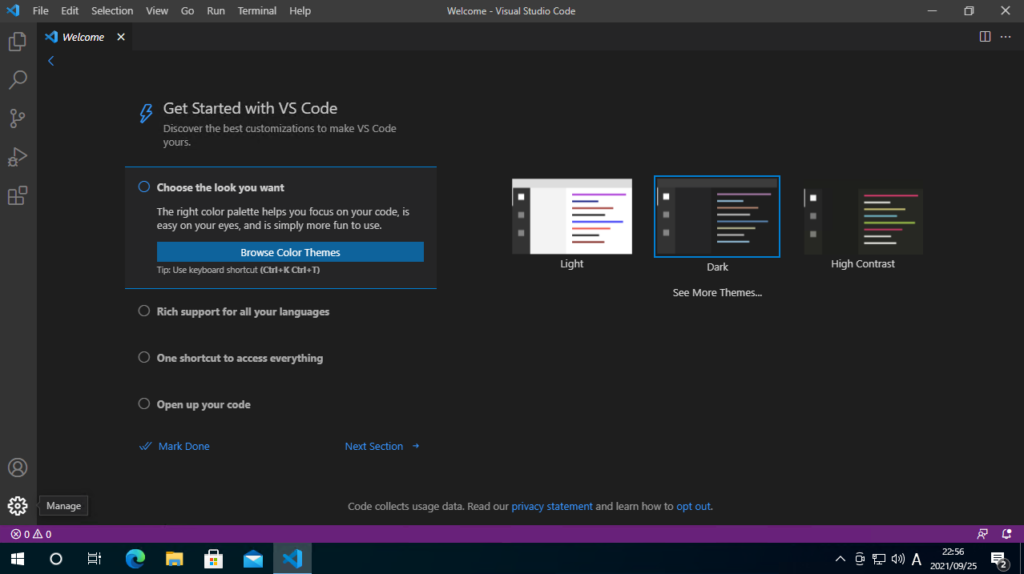
インストール完了時に、”実行する”にチェックを入れていれば以下のような画面が出てきているかと思います。

初期設定では、英語なので日本人にはわかりにくい状態です。ですので、日本語にしていきます。
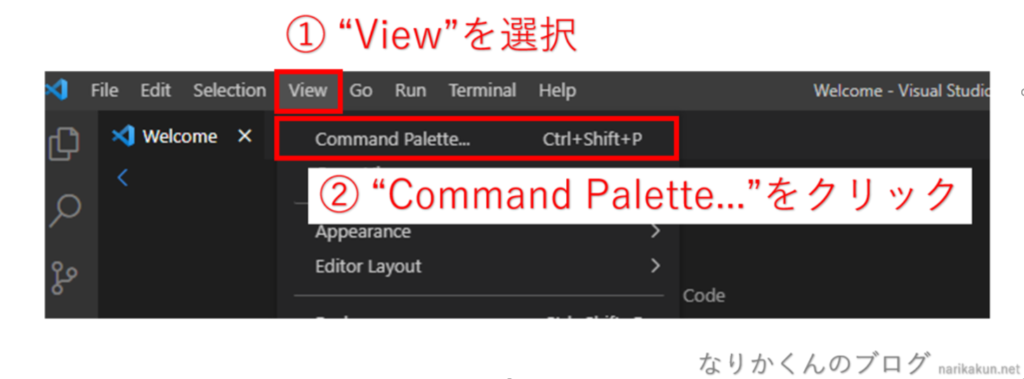
上のメニューで”View“を選択して”Command Palette…“をクリックします。

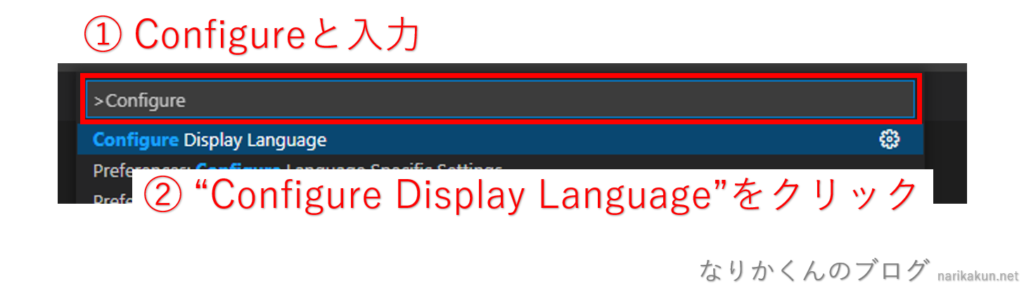
文字が入力できるテキストボックスが出てくるので、「Configure」と入力します。
候補一覧が出てきて、「Configure Display Language」というものがあるかと思います。それをクリックします。

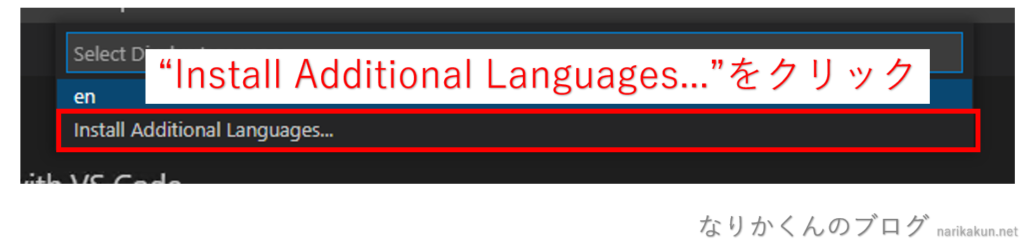
すると、以下のような選択画面が出てきます。日本語は無いためインストールする必要があります。
下の”Install Additional Languages…“をクリックします。

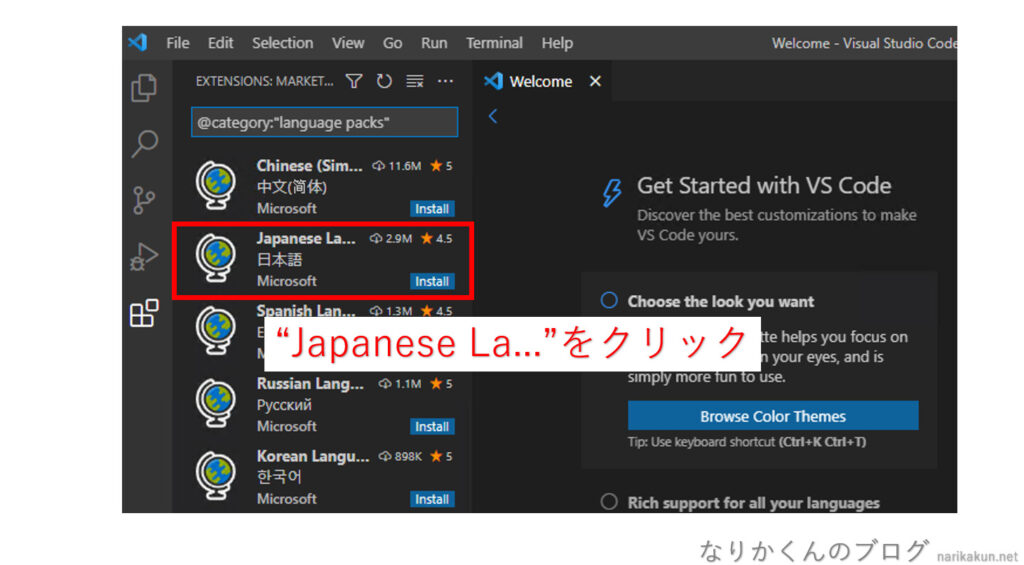
すると、言語パック一覧が表示されます。日本語というものが上の方にあるかと思いますのでそれをクリックします。

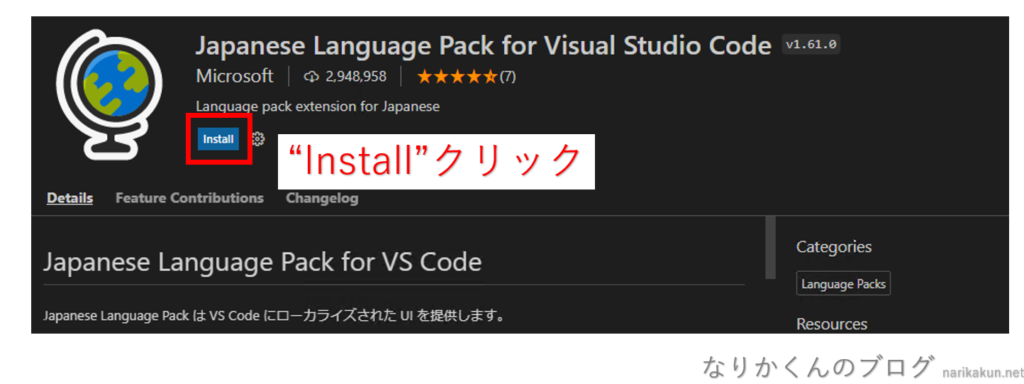
詳細画面が出てきます。”Install“をクリックします。

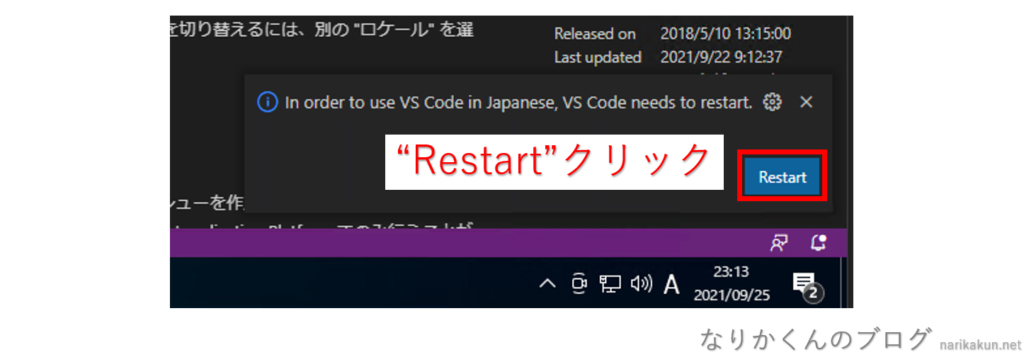
インストールが終わると、右下に「再起動が必要です。」のように書かれたメッセージが表示されるので”Restart”(再起動)をクリックします。

これで、Visual Studio Codeの設定・開発環境の構築は終わりです。お疲れさまでした!
次回は、デバッグ環境という環境の作り方を紹介します!
お楽しみにっ
サルでもわかる Discord Botシリーズ記事一覧

サルでもわかる Discord Botの作り方をゼロから説明していくシリーズです。
困ったことがあったら、、
この記事に関して、困ったことがありましたらなりかくんのブログ公式Discordサーバーにて質問をすることが可能です!
ぜひ入ってみましょう!








コメント