こんにちは!今日は、サルでもわかる Discord Botの作り方のパート②です。今回は、Discord Botを動作させるために必要なデバッグ環境の準備をしていこうと思います。
まだ、開発環境が出来て無ければ先に下の記事を見ることをオススメします!
デバッグ環境とは?
まず最初にデバッグ環境とは何?ということから説明していこうと思います。
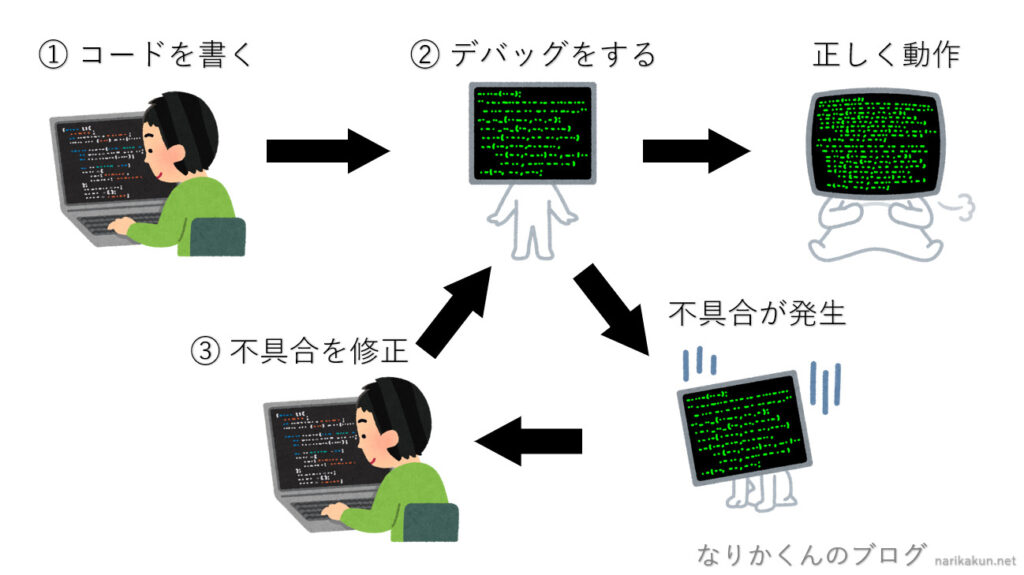
プログラマーは、以下のようにプログラムが書き終わったら正しく動作するかを一度試します。
それで、不具合があればその不具合を修正してもう一度デバッグする。というような感じでプログラムを書いていきます。

この流れをデバッグといいます。その中でも2番の「デバッグをする」ために必要な環境がデバッグ環境です。

このデバッグをする環境を今回は準備していきます。
環境にも色々ある
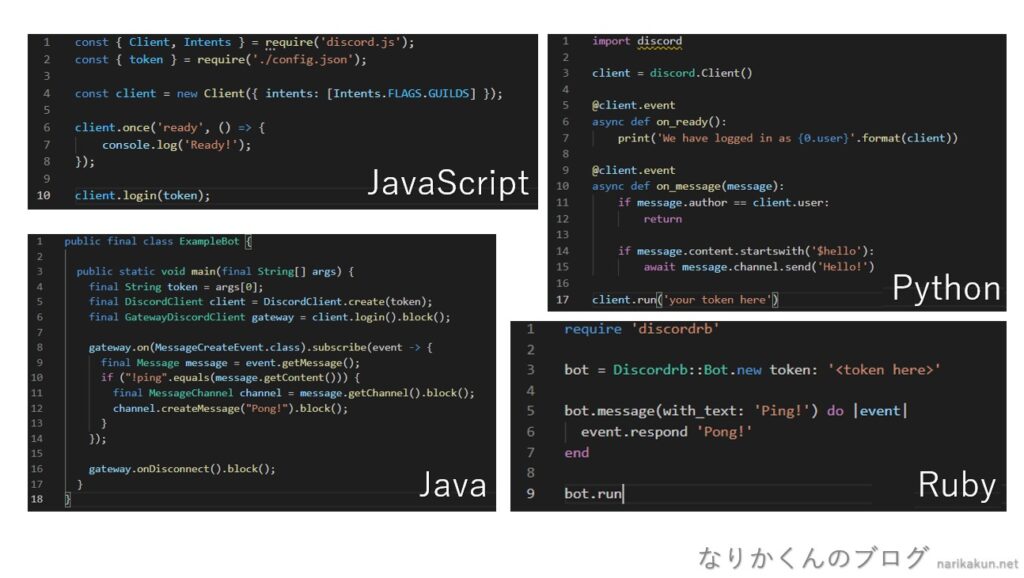
プログラムを動かす環境にも、英語や日本語などの言語のようにたくさんあります。それをプログラムの世界では、プログラミング言語と言います。
プログラムを書くには、 コンピュータが理解できるように書いていく必要があるのですがその書いていく形式が色々あるわけです。

有名なものであればC言語やC++言語などがあります。最近のゲーム機やWindows 10などはC++言語などで作られています。
ですが、C言語系は少し難易度が高いです。
今回は、JavaScriptと呼ばれるプログラミング言語を利用してDiscord Botを作っていこうと思います。
なぜJavaScriptなの?って思う方も居るかもしれないですが、プログラミング言語の中では比較的簡単なのとネットに情報が沢山あるため調べやすいと感じたためです。
Discord Botを作るためにJavaScriptの中でも、Node.jsというサーバー内で処理するものを利用します。JavaScriptとNode.jsの違いは、話すと難しいため魔法の環境と思っておいて下さい。

Node.jsをインストール
では、Node.jsをインストールしていきます。Windowsでのインストールは、クリックしていくだけでインストールができちゃうので簡単です。
まず、以下のURLにブラウザでアクセスしましょう。
https://nodejs.org/ja/
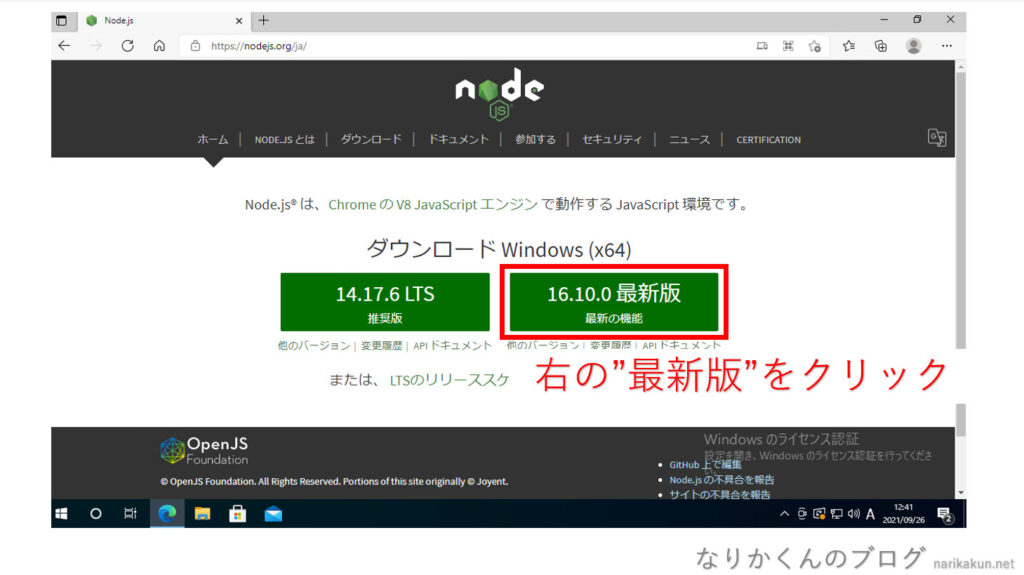
アクセスをしたら以下のようなサイトにアクセス出来ます。
中央の”ダウンロード Windows”と書かれたところに二つの緑のボタンがあります。
右側の「最新版」と書かれたボタンをクリックしましょう。

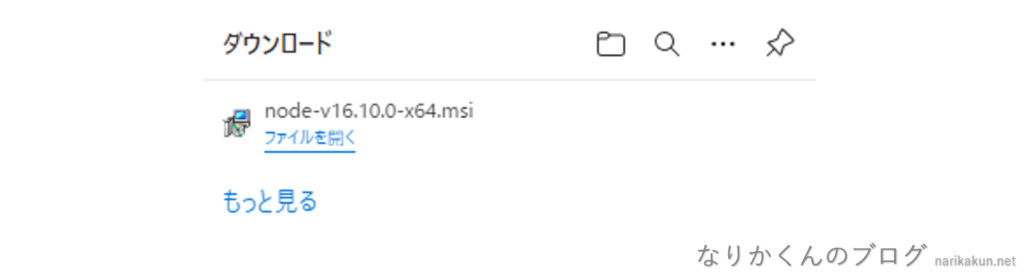
クリックすると、Node.jsのダウンロードが開始されます。ダウンロードが完了したら、ファイルを開きましょう。

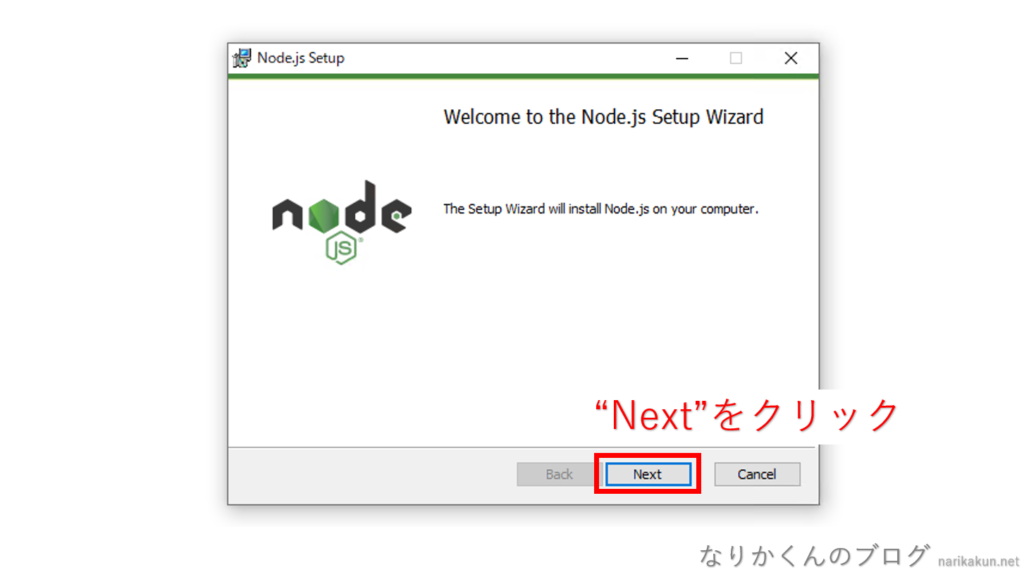
Node.jsのセットアップ画面が開きます。”Next“をクリックして次に進みます。

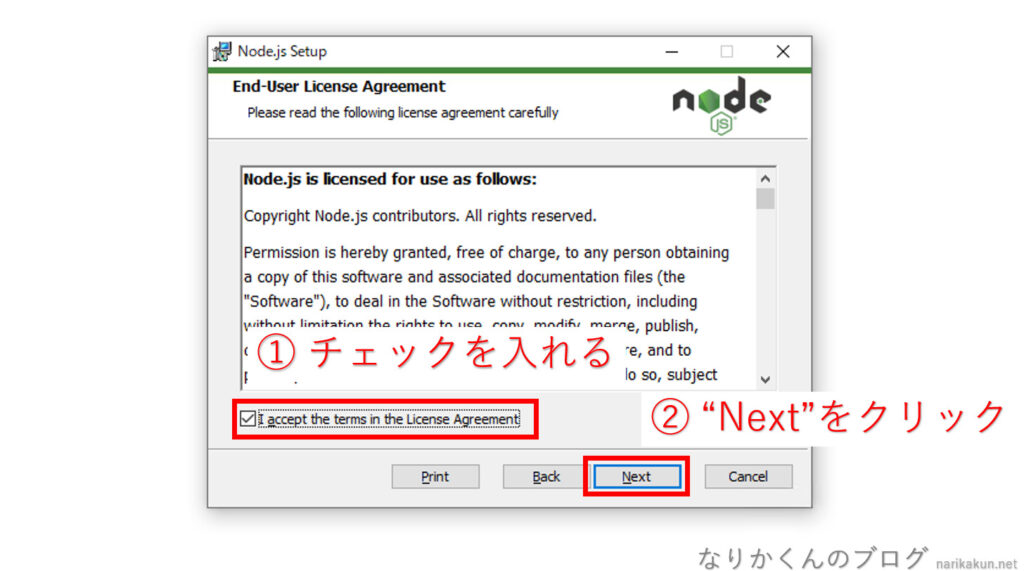
ライセンス同意が求められます。チェックボックスにチェックを入れて同意して”Next“を押して次に進みます。

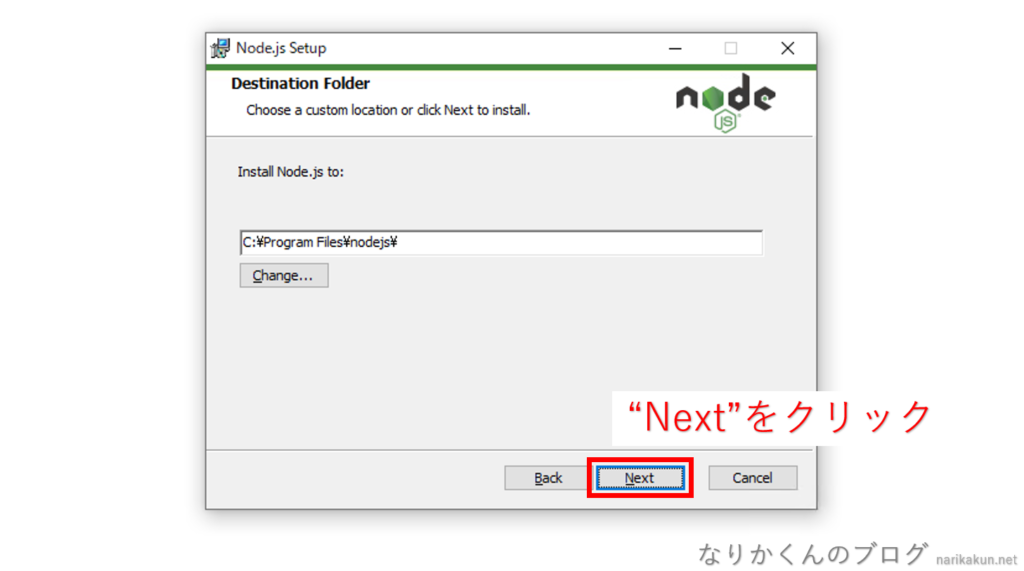
Node.jsをインストールする場所を聞かれます。そのままで問題ないので次に進みましょう。”Next“をクリックします。

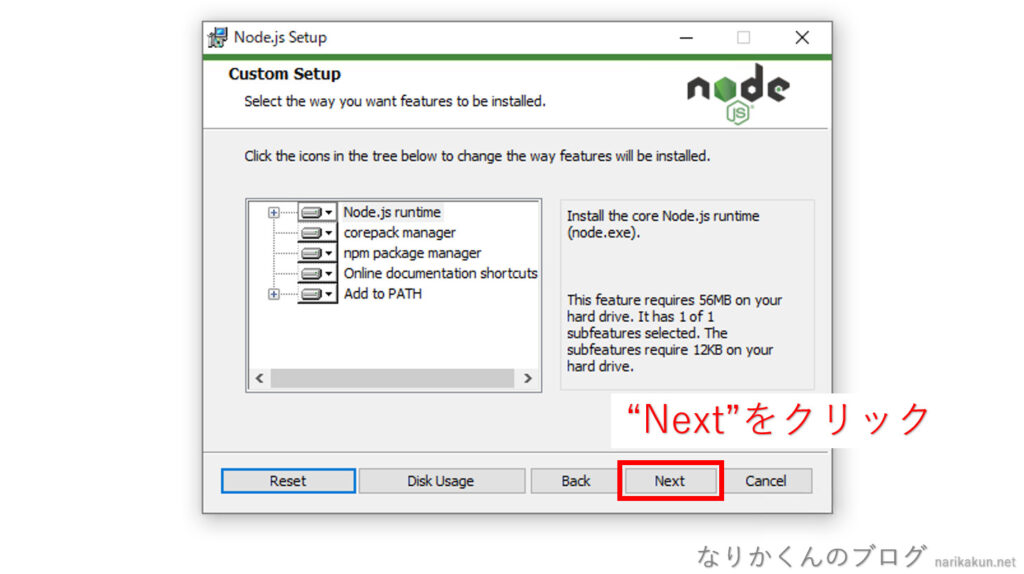
インストールするものが選択できます。これは何も変えずにそのまま入れておくのがオススメです。
“Next“をクリックしましょう。

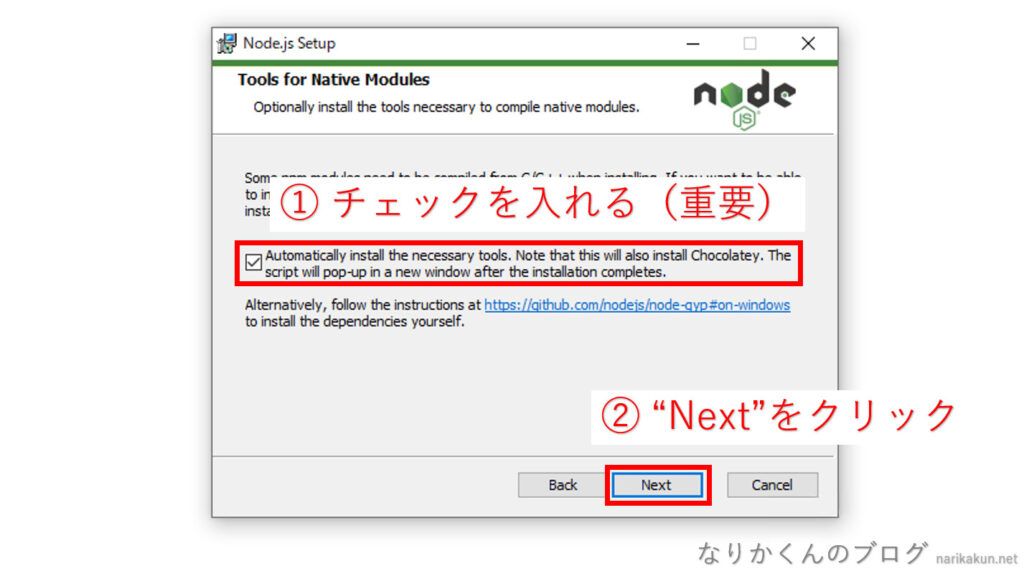
次に、PythonとVisual Studio Build Toolsというものをインストールするか聞かれます。これは、WindowsでNode.jsを利用する場合は必ず入れたほうが良いです。チェックを入れて、”Next“をクリックしましょう。

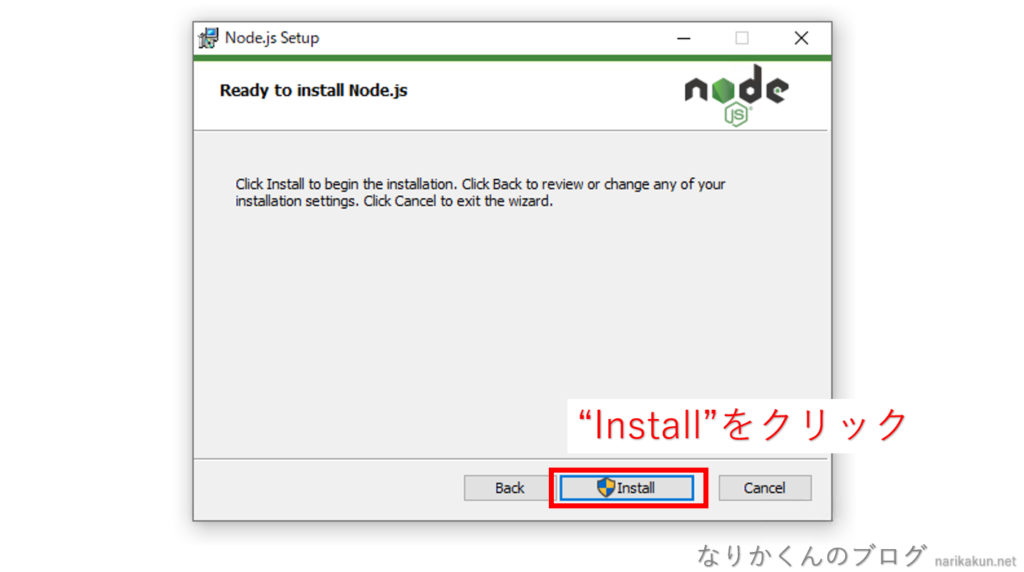
これでようやくすべてのインストール準備が完了しました。”Install“をクリックしましょう!

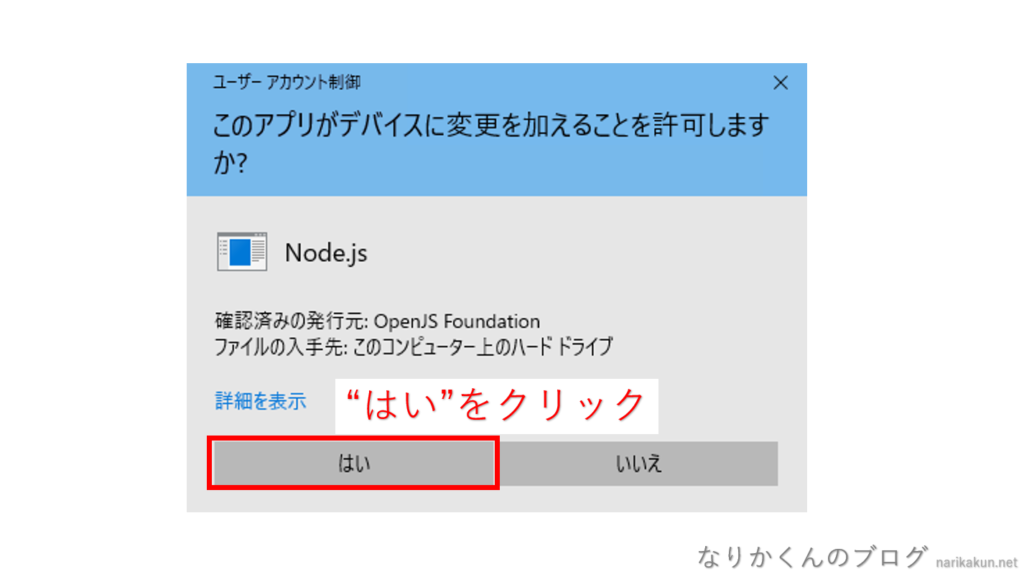
インストールをするために、管理者権限を求められます。「はい」をクリックして許可しましょう。

Node.jsのインストールが始まります。少し待ちましょう。

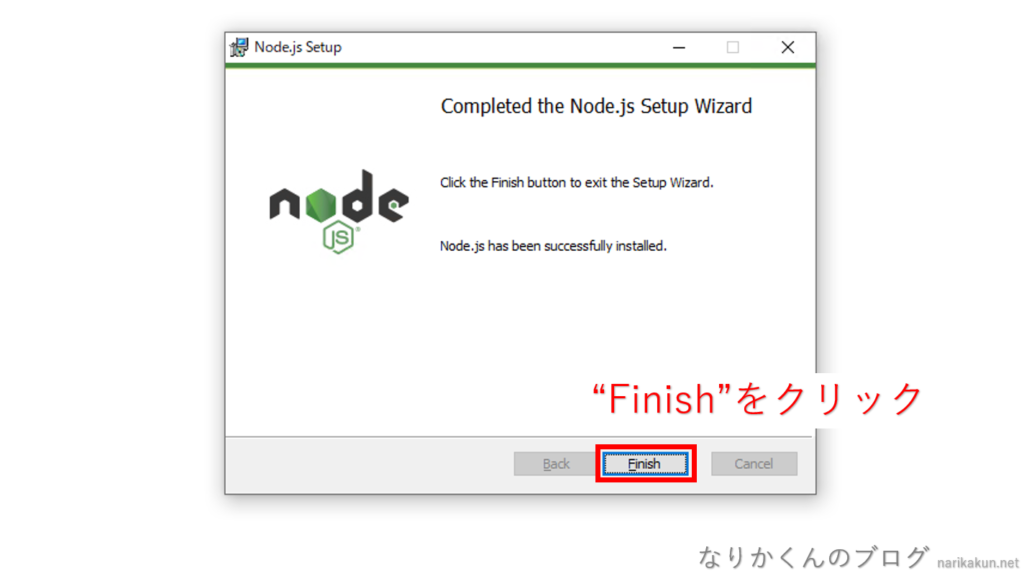
Node.jsインストールが終わると、”Complated the Node.js Setup Wizard”と表示されます。
“Finish“を押してNode.jsのセットアップを完了させましょう。

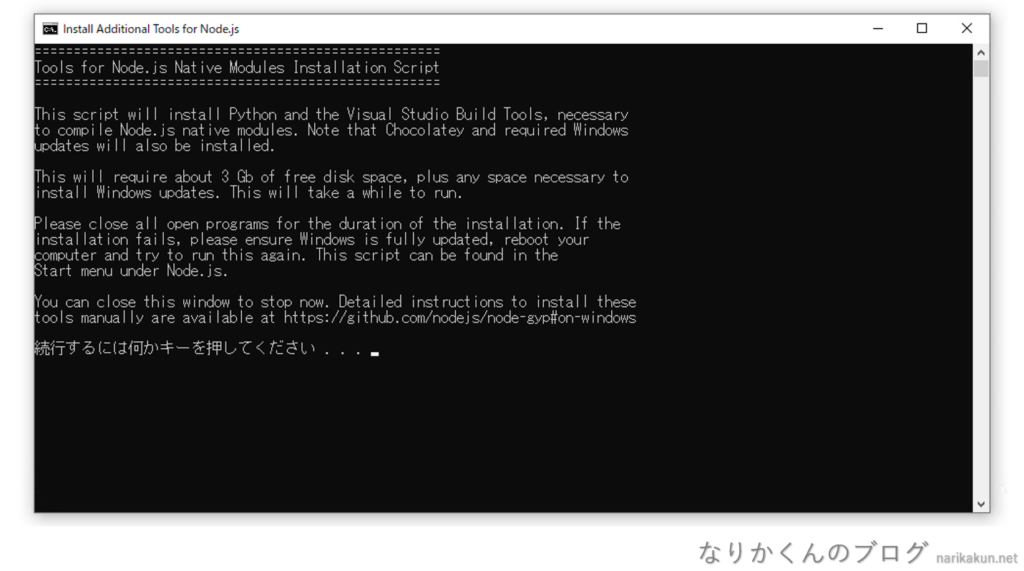
“Finish“をクリックすると、次に先程チェックボックスにチェックを入れたPythonとVisual Studio Build Toolsのインストールの画面が黒い画面で出てきます。
”何かキーを押して下さい。”と出てきています。適当にエンターでも押してみましょう。
すると、何回かキーを押してくださいと出てくるので出てきたら押しましょう。

キーを正しく押せていれば、管理者権限を求められます。許可するために「はい」をクリックしましょう。

すると、黒い画面から青い画面になります。インストールが色々と行われます。これは結構時間がかかります。コーヒーでも飲んで待ちましょう。(10分以上はかかると思っておいたほうが良いです。)

インストールが正しく終わると青い画面が自動で閉じるか「Type Enter to exit」と出てきます。自動で閉じなかった場合は、エンターキーを押して閉じましょう。
最後にパソコンを一度再起動しておきましょう。

再起動が完了したら、デバッグ環境を準備することは完了です。お疲れさまでした~!
次回は、いよいよDiscordのBotアカウントの作り方を紹介します!
お楽しみにっ
サルでもわかる Discord Botシリーズ記事一覧

サルでもわかる Discord Botの作り方をゼロから説明していくシリーズです。
困ったことがあったら、、
この記事に関して、困ったことがありましたらなりかくんのブログ公式Discordサーバーにて質問をすることが可能です!
ぜひ入ってみましょう!







コメント