こんにちは!なりかくんです。
今回は、ブラウザから自宅にあるGoogle Home Miniを喋らそうと思います。
動作環境
今回は、Nodejsを使って開発していきます。
ウェブのフレームワークとしてExpress、
Google Homeへの送信と音声合成はGoogle TTS APIとcastv2-clientを使ってできるんですが、
今回はそれをまとめられて簡単に使えるgoogle-home-notifierを利用します。
また、Express Generatorも使います。
必要なパッケージをインストール
ウェブのフレームワークとなるExpressとExpress Generatorをインストールします。
まず、以下のコマンドを実行します。
npm install expressこのようになればExpressはオッケーです!

次に、Express Generatorです。
以下のコマンドを実行します。
npm install -global express-generatorこのようになればオッケーです!

Express Generatorで雛形を作る
では、Express Generatorで雛形を作ります。
以下のコマンドを実行します。
express --view=pugdestination is not empty, continue? [y/N]と出てきますので、yを入力してエンターをします。
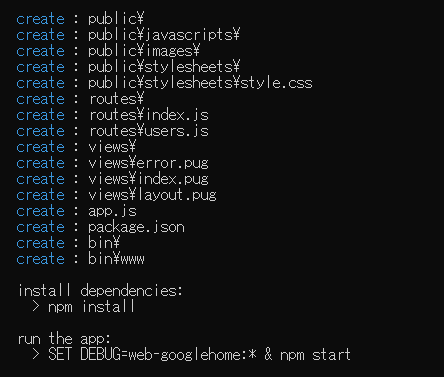
完了したら以下のようになります。

必要なパッケージを追加でインストール
まだ、必要なパッケージがあります。
ここでは、npm installと入力するだけでおっけーです!
npm install
次にメインのgoogle-home-notifierをインストールします。
これも先程のように以下のコマンドを実行します。
npm install google-home-notifierこれには少し時間がかかるかもしれません。
インストールが完了したら以下のようになります。

ですが、このままでは動かないです、、
node_modulesというフォルダーの中にgoogle-home-notifierというフォルダーがあるはずですので探して開いてください。
その中にpackage.jsonというファイルがあるはずです。このファイルを開きます。
以下のようなコードがあるかと思います。
"dependencies": {
"body-parser": "^1.15.2",
"castv2-client": "^1.1.2",
"express": "^4.14.0",
"google-tts-api": "https://github.com/darrencruse/google-tts/tarball/british-voice",
"mdns": "^2.3.3",
"ngrok": "^2.2.4"
}その中のgoogle-tts-apiの値を0.0.6に変更します。
"dependencies": {
"body-parser": "^1.15.2",
"castv2-client": "^1.1.2",
"express": "^4.14.0",
"google-tts-api": "0.0.6",
"mdns": "^2.3.3",
"ngrok": "^2.2.4"
}そして、node_modules/google-home-notifierに移動します。
cd node_modules/google-home-notifierそして、google-tts-apiをアップデートします。
npm update google-tts-apiこのメッセージが出たらおっけーです!

なぜいちいちこんなファイルを変えないといけないかというと、このgoogle-home-notifierが全く更新されて無くGoogleの仕様変更に追いついてないからです。
ですので、手動でアップデートする必要があるのです。
試しにプログラムを起動してみる
では、試しに現状のプログラムを起動してみます。
以下のコマンドを実行します。
npm startそして、localhost:3000にアクセスします。
ここで、Express….と表示されれば正常にサーバーを建てれてます。

サーバーを対しする際は、Ctrl + Cを2回押します。
これで閉じれます。

コードを書いていく
では、コードを書いていきましょう。
まず、viewsのフォルダの中にform.pugというファイルを作ります。
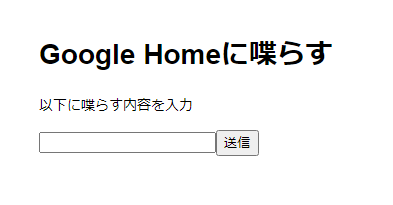
そして、その中に以下のコードを書きます。このコードは入力フォームを表示するコードです。
extends layout
block content
h1= title
p #{content}
form(method="post" action="/googlehome/post")
input(type="text" name="text")
input(type="submit" name="送信")次に、routesのフォルダの中にgooglehome.jsを作ります。
そして、その中に以下のコードを書きます。このコードは、フォームを表示したり受け取った情報を処理します。
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next){
var data = {
title: 'Google Homeに喋らす',
content: '以下に喋らす内容を入力'
}
res.render('form', data);
});
router.post('/post', (req, res, next) => {
var text = req.body['text'];
var data = {
title: 'Google Homeに喋らす',
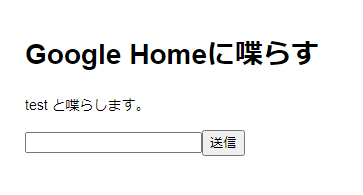
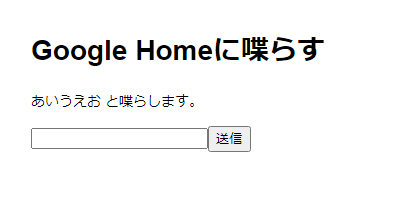
content: text + ' と喋らします。'
}
res.render('form', data);
})
module.exports = router;次に、app.jsを編集します。
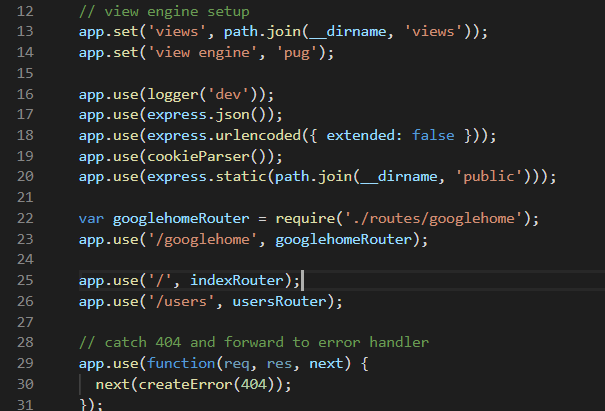
app.jsを開いて以下のコードを21行目あたりに追加します。
var googlehomeRouter = require('./routes/googlehome');
app.use('/googlehome', googlehomeRouter);
これで一度動作確認をしてみます。
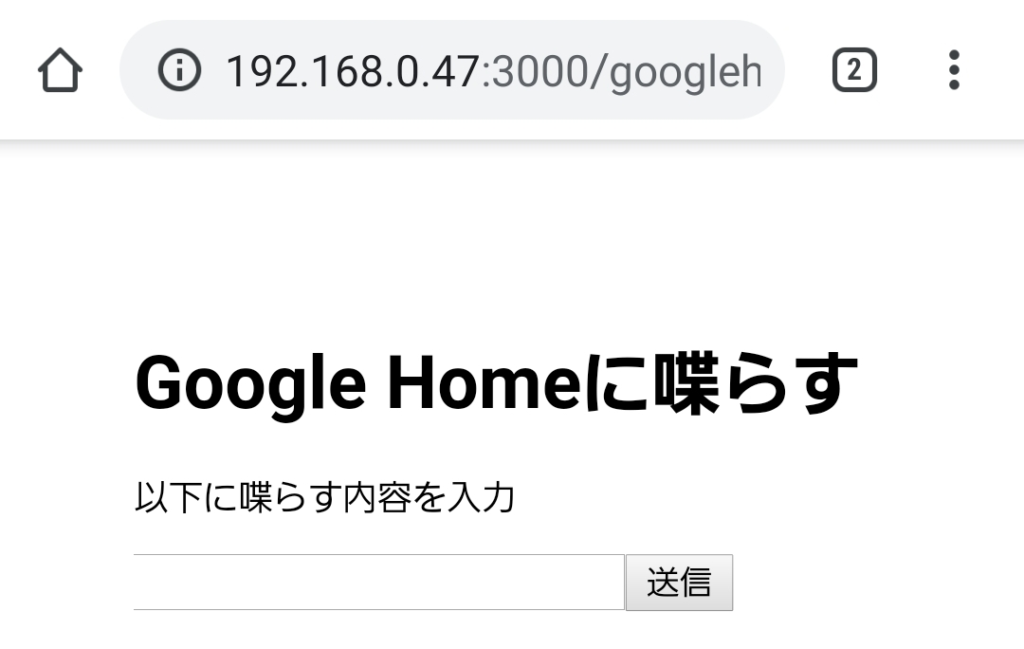
npm startを実行してlocalhost:3000/googlehomeにアクセスしてみます。
すると、先程デザインしたフォームが出てきます。

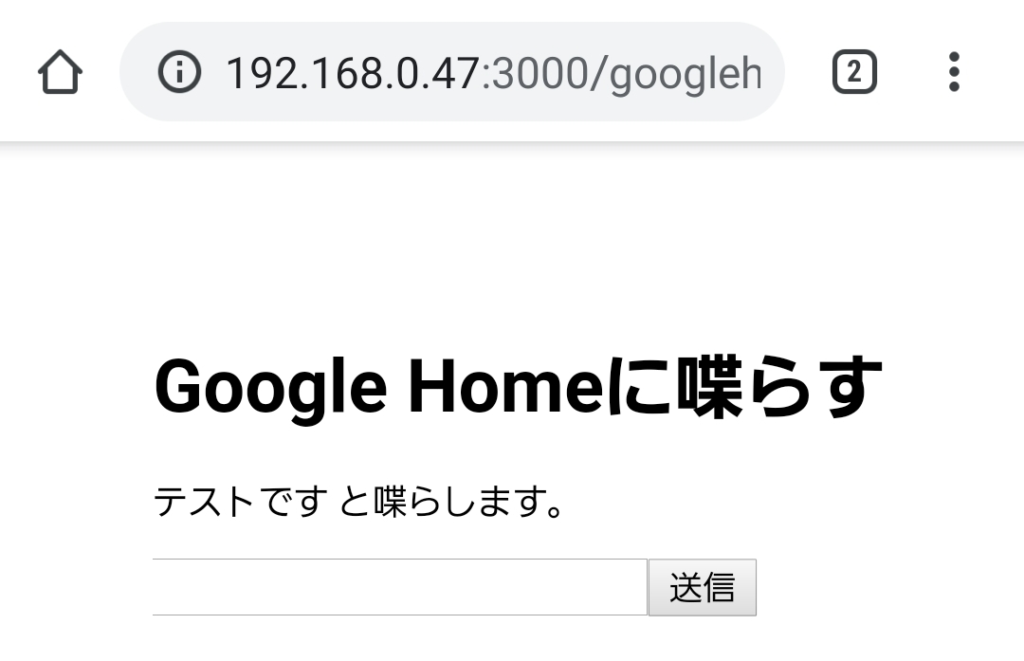
送信を押すと、/googlehome/postに移動してしっかりとPOSTが出来ていることが確認できます。

Googleに喋らすための準備をする
では、さっそくGoogle Homeに喋らそう。と行きたいところなのですがその前にGoogle HomeのIPアドレスを取得する必要があります。
IPアドレスの取得
Google HomeのIPアドレスを取得するには、Google Homeをセットアップしたアカウントでログインされたスマートフォンが必要です。
Google Homeアプリを開きます。そして、ホーム画面にある喋らしたいデバイスをタップします。
すると、ボリュームの画面が出てきますので右上の歯車マークをタップします。
接続が完了すると色んな情報が出てきます。一番下まで移動します。
すると、IPアドレスが書かれています。
僕の場合は、192.168.0.14でした。
このIPアドレスをどこかにメモするか覚えておきます。
喋らすコードを書く
では、皆さんお待ちかねの喋らすコードを書いていこうと思います。
といっても、コピペすればいいだけですよw
先程作ったgooglehome.jsの中にをこれに置き換えてください。
googlehome.ipのところは、先程メモしたIPアドレスを入れてください。
googlehome.deviceはGoogle Homeのデバイス名を入れてください。
var express = require('express');
var router = express.Router();
var googlehome = require('google-home-notifier');
googlehome.device('Google Homeのデバイス名', 'ja');
googlehome.ip('先程メモしたGoogle HomeのIPアドレス');
router.get('/', function(req, res, next){
var data = {
title: 'Google Homeに喋らす',
content: '以下に喋らす内容を入力'
}
res.render('form', data);
});
router.post('/post', (req, res, next) => {
var text = req.body['text'];
googlehome.notify(text, function(res) {
console.log(res);
});
var data = {
title: 'Google Homeに喋らす',
content: text + ' と喋らします。'
}
res.render('form', data);
})
module.exports = router;これで完成です。
あとはプログラムを起動して、ブラウザから送信をすると喋ってくれるようになります。

スマホから喋らす場合はしっかりとサーバーのIPを指定してすると使えます!


終わりですっ!ばいばいっ!




うちもGoogleHomeあるので喋らせてみます!!
ぜひやってみてください!
Google Home ほしぃ!!
買おう!