こんにちはっ!なりかくんです。
久しぶりにブログを書いてるのでどんな感じで書いたらいいか忘れちゃいました(てへぺろ
今回は、国際宇宙ステーションの現在位置をリアルタイムで表示するページを作ってみようと思います!
どんな感じになるのか
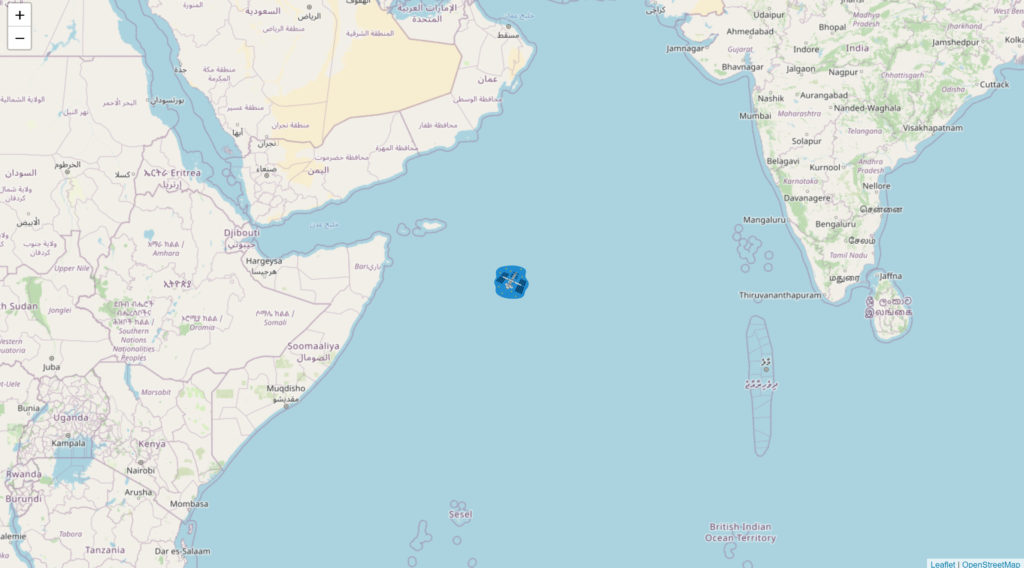
まず、どんな感じになるのか最初にお見せします。
こんな感じですね。この真ん中にいるやつが常に動いてます。

位置の取得方法
実は、国際宇宙ステーションの現在位置を取得するAPIがあるんです。
それがこちらです。
http://api.open-notify.org/iss-now.json
jsonで取得が可能です。また、めんどくさいAPI Keyなども必要ありません。
また、jsonも非常にシンプルです。
{"timestamp": 1604382726, "message": "success", "iss_position": {"latitude": "44.9244", "longitude": "17.2521"}}軽くJSONを説明しておくと、timestampが時間をタイムスタンプで表示していてmessageは問題がなければsuccessでiss_positionは、経度と緯度を表しています。
ほらね?シンプルでしょ!
表示に使う地図
今回は、簡単に使えるLeafletを採用したいと思います。
コードもシンプルで地図を出すにはちょうどいいです。
国際宇宙ステーションの場所を表すのは、画像でいらすとやさんから借りてきたイラストを使います。
https://www.irasutoya.com/2015/04/iss.html
コード
では、コードを出していきます。
<!DOCTYPE html>
<html>
<head>
<title>国際宇宙ステーション現在位置</title>
<meta charset="utf-8" />
<link rel = "stylesheet" href = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" />
<script src = "https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"></script>
<script>
var space_iss_icon, map, space_iss_marker;
function init() {
map = L.map('map');
map.setView([35.65809922, 139.74135747], 6);
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '<a href="https://openstreetmap.org">OpenStreetMap</a>',
maxZoom: 18
}).addTo(map);
space_iss_icon = L.icon({
iconUrl: "space_iss.png",
iconSize: [48, 48],
});
space_iss_marker = L.marker([0,0], {icon: space_iss_icon, zIndexOffset: 1000}).addTo(map);
}
var iss_now = function () {
var xhr = new XMLHttpRequest();
xhr.open('GET', `http://api.open-notify.org/iss-now.json`);
xhr.send();
xhr.onreadystatechange = function() {
try {
if(xhr.readyState === 4) {
var json = JSON.parse(xhr.responseText);
if (json.message == "success") {
console.log(json);
var latlng = [json.iss_position.latitude, json.iss_position.longitude];
space_iss_marker.setLatLng(new L.LatLng( latlng[0], latlng[1] ));
map.setView(latlng);
} else {
console.log(json.message)
}
}
} catch (error) {
console.error(error);
}
}
}
setInterval(iss_now, 3000);
</script>
</head>
<body onload="init()">
<div id="map" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
</html>はい、まあこんな感じですね。
っていわれても、僕のコードが汚くてわかりにくいかもしれないので解説をしておきます。
地図を出す
まず、地図を出すコードです。
このようになっています。openstreetmapさんのタイルを利用しています。
まあ、ここはシンプルで分かりやすいですね。
L.tileLayer(
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '<a href="https://openstreetmap.org">OpenStreetMap</a>',
maxZoom: 18
}).addTo(map);位置を表す画像を出す
次に、国際宇宙ステーションの現在位置を表す画像を出します。
画像のパスとサイズを指定して、マーカーでマップに追加するというコートですね。
space_iss_icon = L.icon({
iconUrl: "space_iss.png",
iconSize: [48, 48],
});
space_iss_marker = L.marker([0,0], {icon: space_iss_icon, zIndexOffset: 1000}).addTo(map);APIにアクセスする
次に、APIにアクセスするコードです。
XMLHttpRequestというのを使って自分はAPIにアクセスしています。
まあ、正直なんでもいいんですがw
アクセスして準備ができたら帰ってきたJSONをパースしてその位置に画像を移動させるっていう感じですね。
var xhr = new XMLHttpRequest();
xhr.open('GET', `http://api.open-notify.org/iss-now.json`);
xhr.send();
xhr.onreadystatechange = function() {
try {
if(xhr.readyState === 4) {
var json = JSON.parse(xhr.responseText);
if (json.message == "success") {
var latlng = [json.iss_position.latitude, json.iss_position.longitude];
space_iss_marker.setLatLng(new L.LatLng( latlng[0], latlng[1] ));
map.setView(latlng);
} else {
console.log(json.message)
;
}
}
} catch (error) {
console.error(error);
}
}まあ、これぐらいですかね。あとは、普通に定期的にアクセスしたりするコードだったりするので。
GitHubにコードあります
GitHubにコードを公開しています。
ぜひ参考になればと思います。
https://github.com/narikakun/iss-now-map
サンプルページを用意しようと思ったのですが、残念なことにAPIがHTTPでSSLに対応していなかったので用意できませんでした。
一応用意しかけたやつはあるので良ければどうぞ(動きません)
https://narikakun.github.io/iss-now-map/index.html
以上です!ばいばいっ!




コメント